如何制作网页?如何成为一个喜欢的网站?看到别人都有自己的网站是不是有点羡慕?当然可以。复杂的网站需要大量的技术知识。比如javascrpt、jquery、ajax、flash等等!这些只是为了让网站的页面看起来好看。让静态网站变得动态。如何制作一个简单的网页?然后先用Dreamweaver和Frontpage做,再用Homesite和Hotdog修改细节,用Photoshop用fireworks、Adobe ImageReady和Flash制作图片动画,然后申请空间和域名,大部分都是收费的,最后用软件上传。
在开始生产之前,让我们分析一下这个页面。看看这一页用了什么。
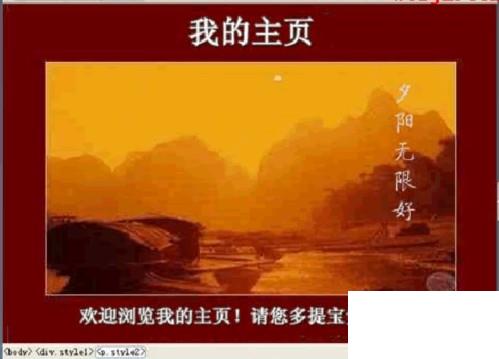
1.网页顶部的标题“我的主页”是一段文字。
2.网页中间有一张图片。底部的欢迎辞是一段文字。
3.网页的背景是深紫色。构思好这个网页的结构后,我们就可以开始制作了。

解决方案和步骤:
1.首先启动Dreamweaver,并确保您已经使用站点管理器建立了一个网站(根目录)。为方便制作,请提前打开资源管理器,在网站目录的images文件夹中收集要使用的图片。

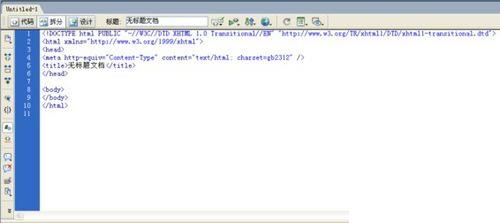
2.然后单击创建新项目下的HTML。下面是常用的javascrpt和CSS样式。
3.进入页面编辑设计视图状态。正常情况下,编辑器默认左对齐,光标在左上角闪烁,光标位置就是插入点的位置。如果要在中心插入文本,请单击属性面板中的“中心”按钮。启动中文输入法,输入单词“我的主页”。字小不要紧,我们可以设置。

4.使用插入列:点击插入列对象按钮选择按钮,弹出“选择图像源文件”对话框。其他操作同上。
5.使用面板组“资源”面板(如下图):点击按钮,展开根目录中的图片文件夹,选择文件,用鼠标将其拖动到工作区的适当位置。
6.点击图片右侧空白处,输入新的一行。仍然按照上面的方法,输入文本“欢迎”,然后使用属性面板设置文本。保存页面。这样就编辑了一个简单的页面。

7.在页面编辑器中按F12预览网页效果。网站的第一页,也就是第一页,我们保存的时候通常会命名为index.htm。

在许多情况下,我们需要html静态页面代码,所以让我们介绍静态页面代码。
Html/html:静态网页源代码端到端的结构标签,网页的所有内容都呈现在代码中
Bodybgcolor=背景色;/body:网页的主要部分
标题/title:网页标题的标题名称显示在标签中,用于head/head标签中
Metaname=关键词内容=IT、教育、网络】:设置搜索关键词


