最近有小伙伴咨询了边肖关于AI如何设计冰棍图标的问题。这里有一个AI设计可爱风格冰棍的教程方法。有需要的小伙伴可以了解一下。
第一步
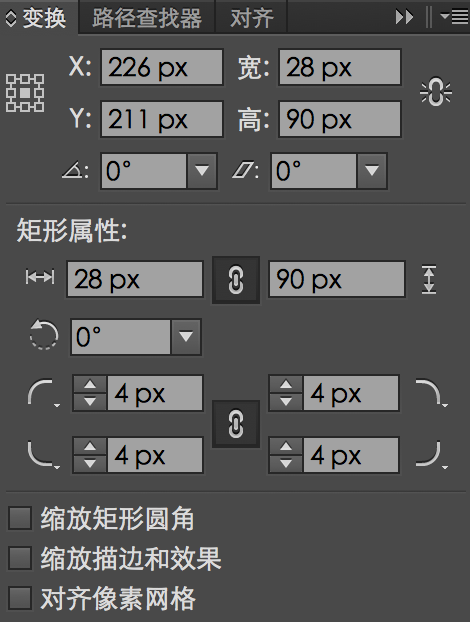
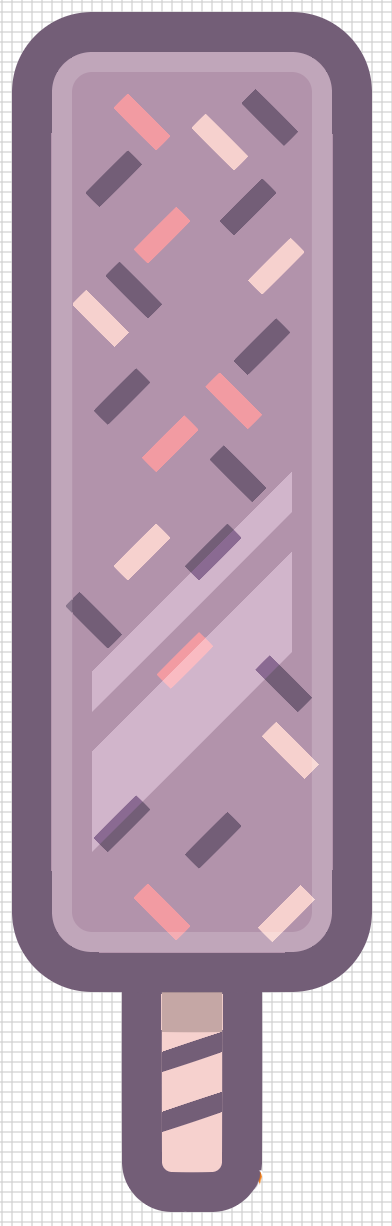
选择紫色图层绘制。选择圆角矩形工具创建圆角矩形,圆角为28*90,圆角大小为4px。将颜色设置为#B392AC。单击“更改”将图表移动到以下位置:
X: 226像素
Y: 211像素

第二步
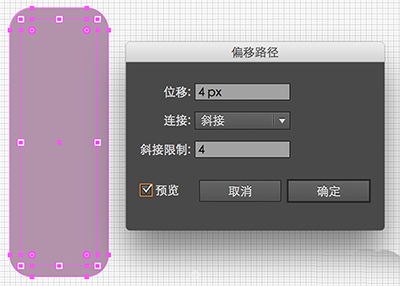
选择刚刚绘制的圆角矩形,对象-路径-偏移路径
设定位移4px斜接限制4px

第三步
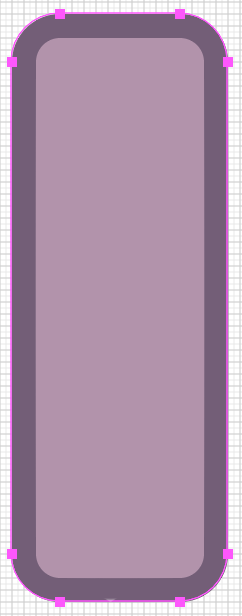
我们的新图层将在原始图形下,我们将它的颜色更改为稍微深一点的颜色#735d78。

第四步
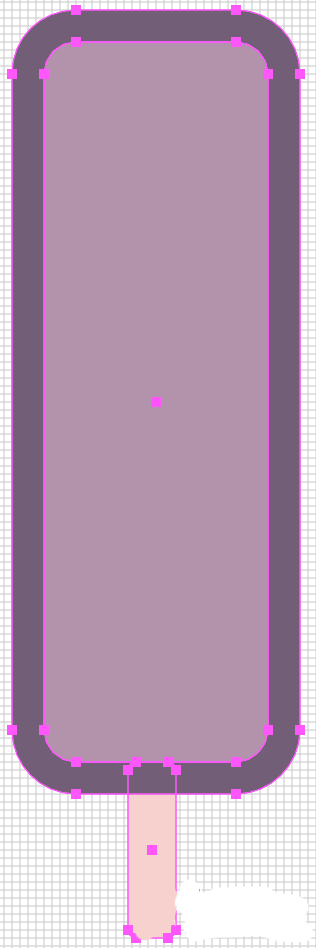
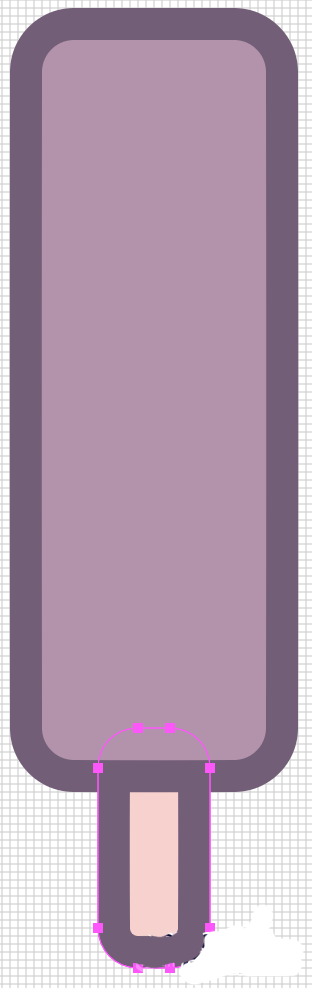
然后创建一个有1个圆角的6*22圆角矩形。用颜色填充#f7d1cd,并将其与刚涂好的冰淇淋对齐。

第五步
与步骤2和3相同,在冰箱中添加#735d78的笔画颜色。

第六步
我们已经完成了基本的塑造,现在让我们添加一些细节。
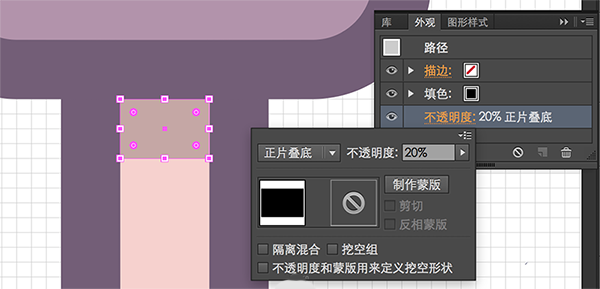
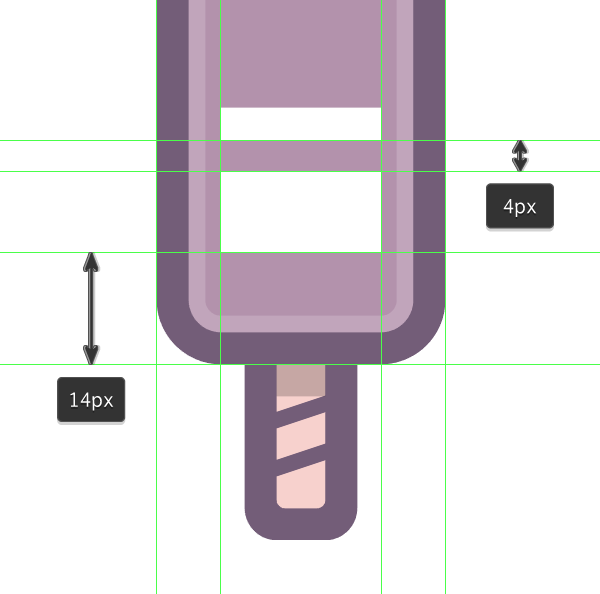
创建一个颜色为#0000的6*4矩形。混合模式:正片堆叠底部的透明度为20%

第七步
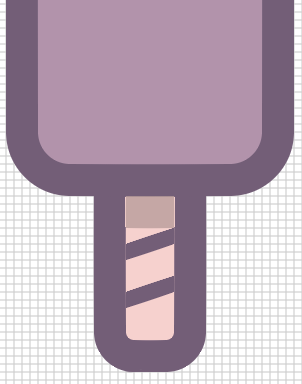
然后画一个有两条对角线6*2的矩形,颜色为#735d38,两者之间的距离为4px
然后使用直接选择工具(a)选择左侧的锚点,并将其向下移动2px

第八步
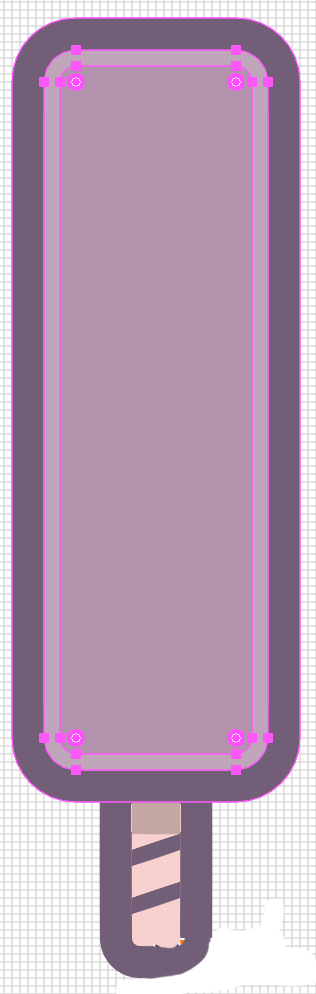
棍子准备好了。现在让我们画出冰淇淋的主体并突出它。首先复制冰淇淋里面的(浅色)层,然后画一个24*86的圆角矩形,上面有2个圆角。
选择复制的图层和新的圆角矩形,并减去顶部形状。这是冰淇淋的亮点。然后我们将其颜色改为#000000混合模式:柔光不透明度:40%

第九步
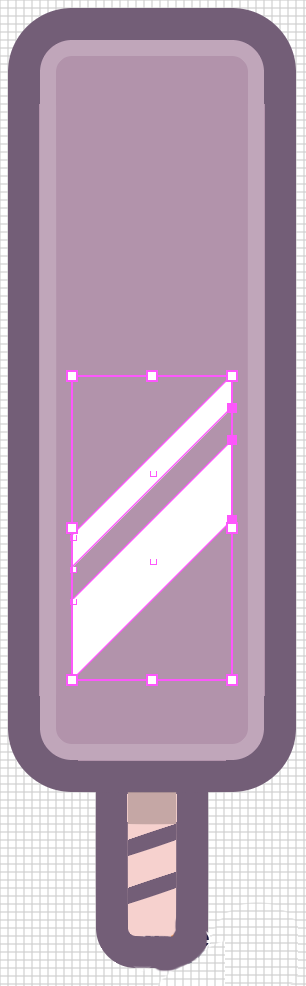
然后使用矩形工具创建两个#FFFFFF矩形,一个20*4,一个2
0*10。
步骤10
用直接选择工具(A)选择两个矩形右边的锚点,向上移动20px
scratch怎么制作数字连连看,scratch数字4乘4显示的技巧
小伙伴们你们知道scratch怎么制作数字连连看呢?今天小编很乐意与大家分享scratch数字4乘4显示的技巧,感兴趣的可以来了解了解哦。

步骤11
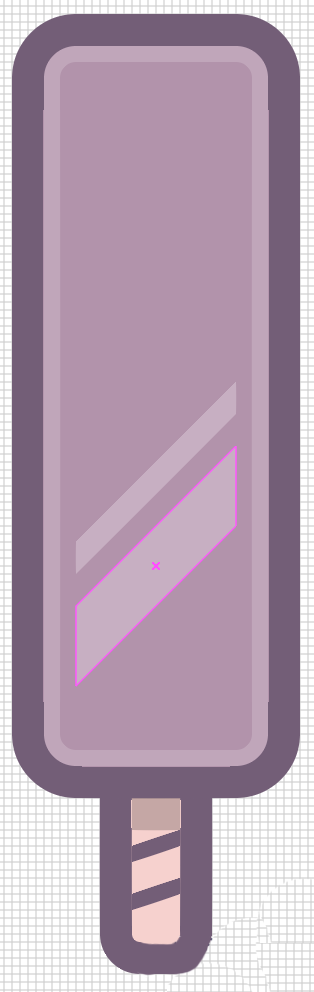
将这两块高光颜色模式设置为:柔光 不透明度:60%

步骤12
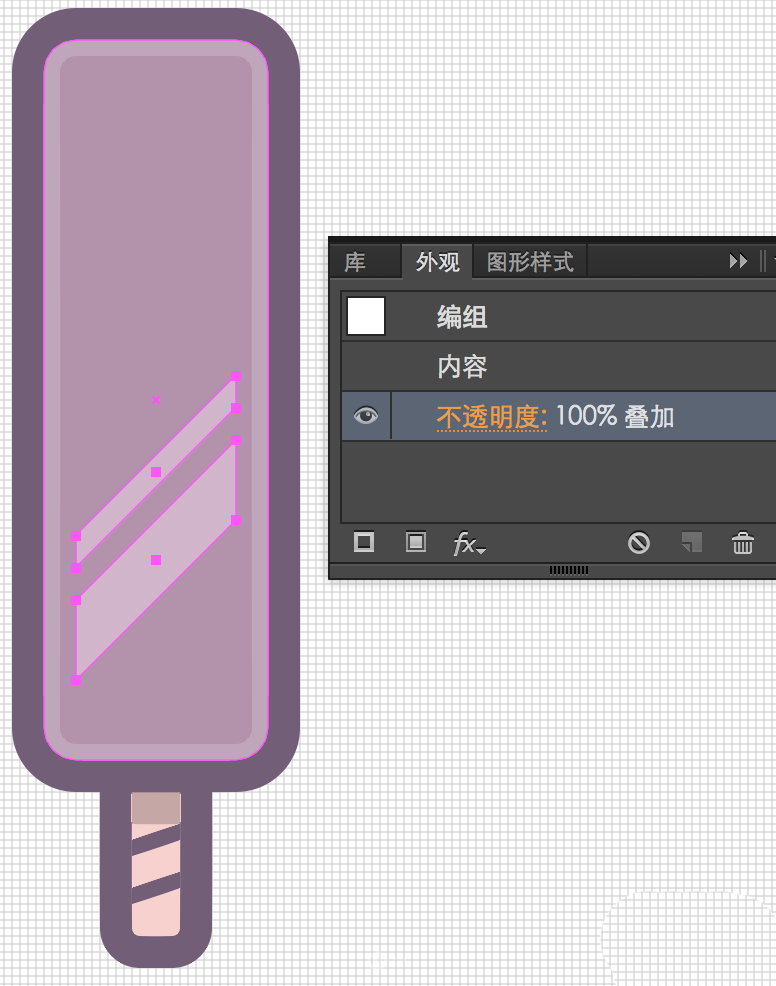
然后将上面绘制的两条高光打一个组(command+G)再将这个组的混合模式选为:叠加
这样效果会更自然更活泼

步骤13
下面,我们要添加一点冰激凌上五彩的碎粒。
使用矩形工具 分别绘制三种颜色的矩形#735D78 #F7D1CD #F49AA1
并将它们旋转45度角

步骤14
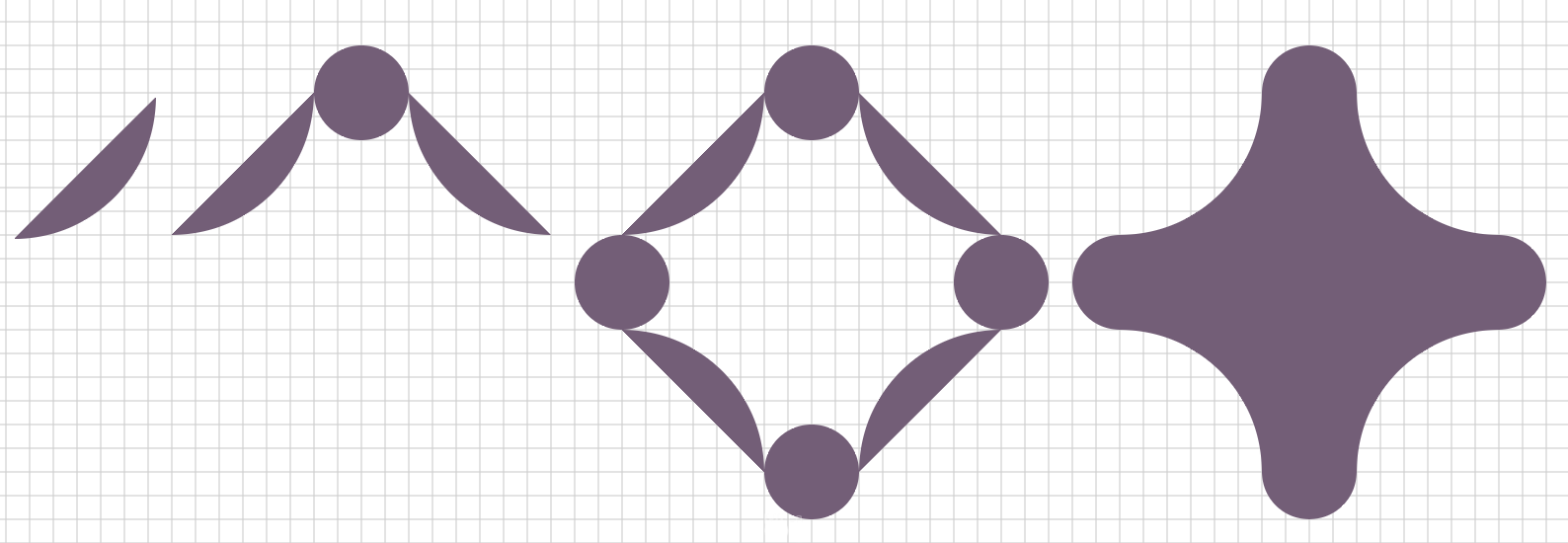
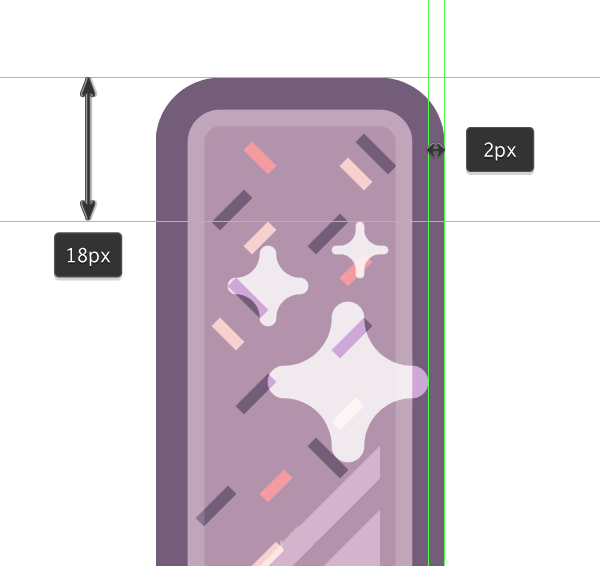
现在让我们加一些星形的高光:
首先用椭圆工具绘制一个12*12的圆形 再用直接选择工具选择圆形的上锚点和左锚点删除
复制(Control-C > Control-F)上面图形 将它对称并是两个图形间距为4px 绘制一个4*4的圆在它们中间
将上面图形组合 复制并对称 同样添加两个圆
用直接选择工具选择所有锚点 按command+J

步骤15
绘制两个比较小的星形高光 选中三个高光 设置混合模式为叠加 不透明度为80%

步骤16
下面我们要给图标加上渐变了。将冰激凌轮廓和棍子轮廓合成一个图层,并且复制一次(Control-C > Control-F)。
将上面复制的一层设置为渐变
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
步骤17
可见上一步骤绘制出的渐变太过强烈,我们就把这一层不透明度调到50%混合模式为变亮。
这样第一个冰激凌就画出来啦,别忘了 (Control-G)将它们打一个组哦
以上就是给大家分享的全部教程,更多精彩教程可以关注本站哦!
