导读大家好,我是极客范本期栏目编辑小范,现在为大家讲解以上问题。最近,一些小伙伴咨询了边肖关于Axure如何制作Tab页面模型的问题。以下是Ax
音频解说
最近,一些小伙伴咨询了边肖关于Axure如何制作Tab页面模型的问题。以下是Axure实现选项卡交互功能的一些技巧。有需要的小伙伴可以了解一下。
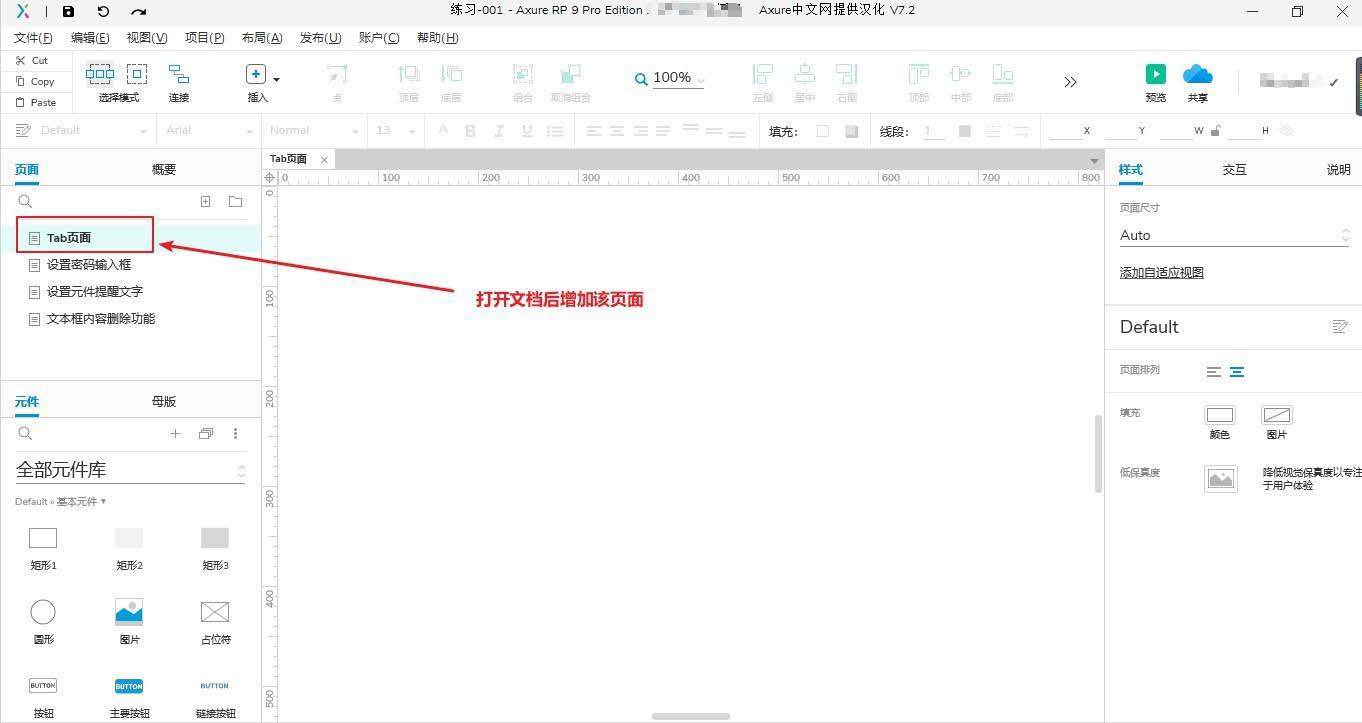
打开一个轴文档,添加一个名为“标签页”的新页面。

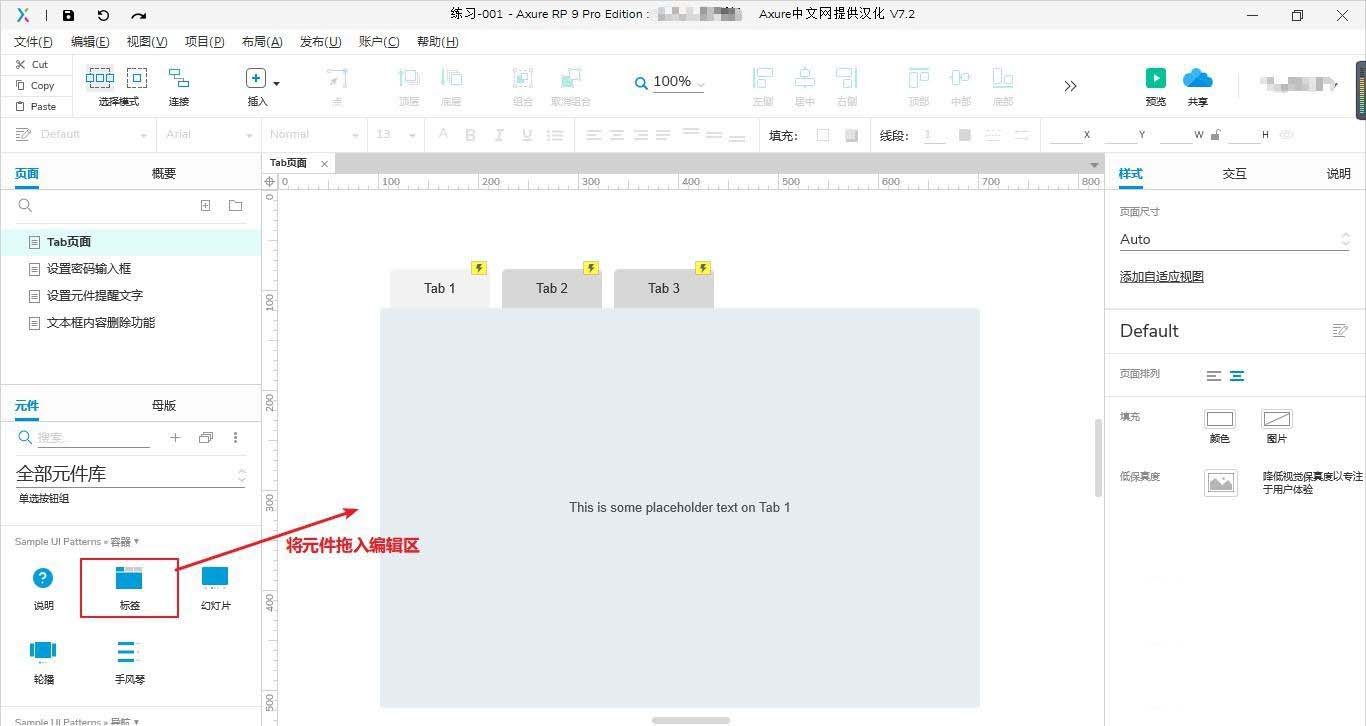
将容器下的组件标签拖到页面编辑区域。

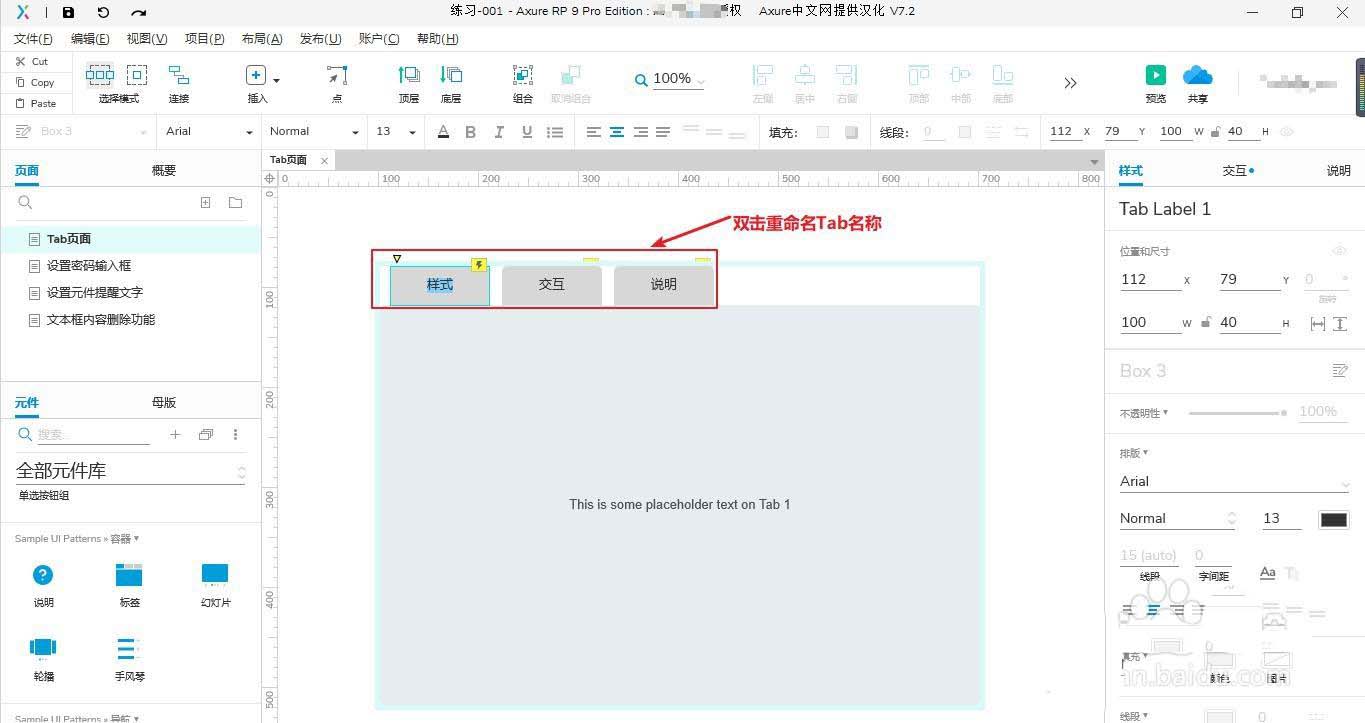
双击“标签”组件顶部的三个“标签”列将其重命名。
如何在ps2021中放大时间轴,以及如何在ps2021时间轴中放大显示每一帧。
有网友表示不太清楚如何在ps2021中放大时间轴,但本节介绍了在ps2021时间轴中放大显示每一帧的技巧。不熟悉的朋友应该向边肖学习,希望对你有所帮助。

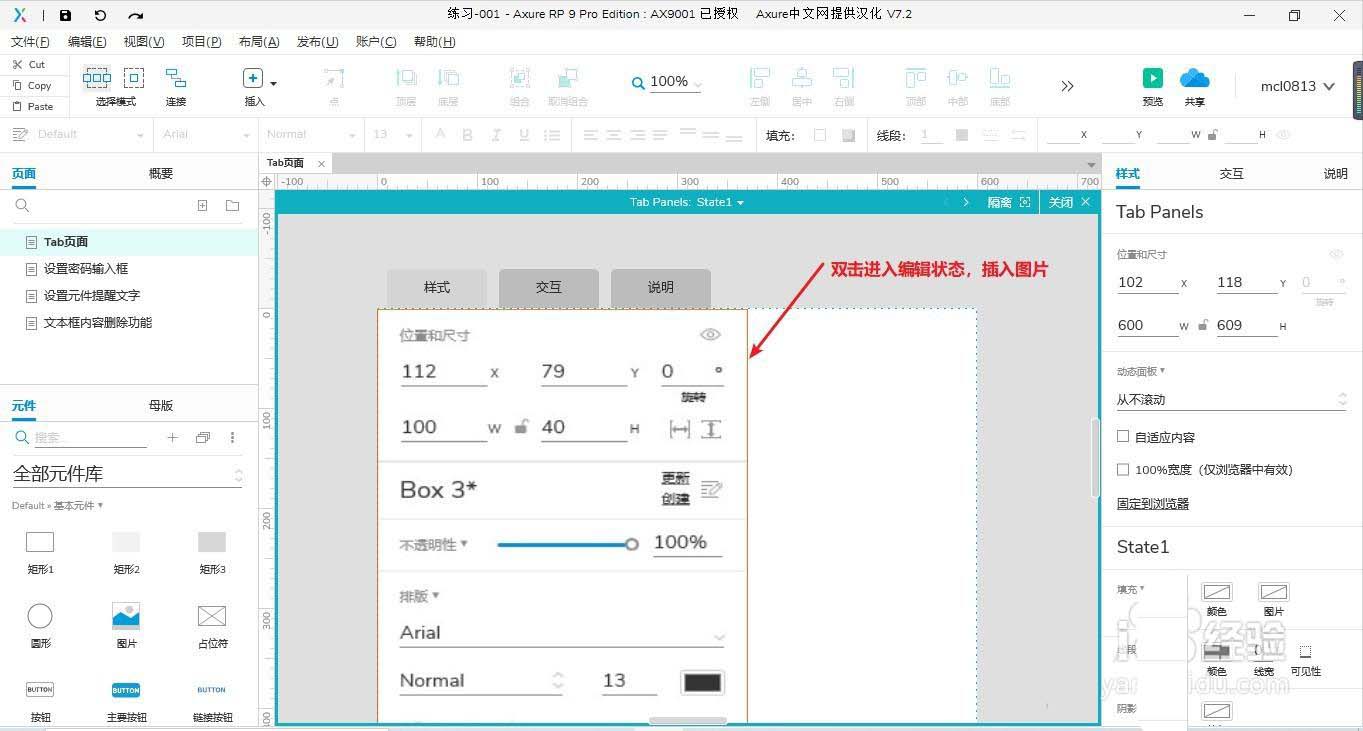
双击面板区域进入编辑状态,插入“样式”选项卡的图片。

检查状态2以编辑“交互”选项卡的内容。

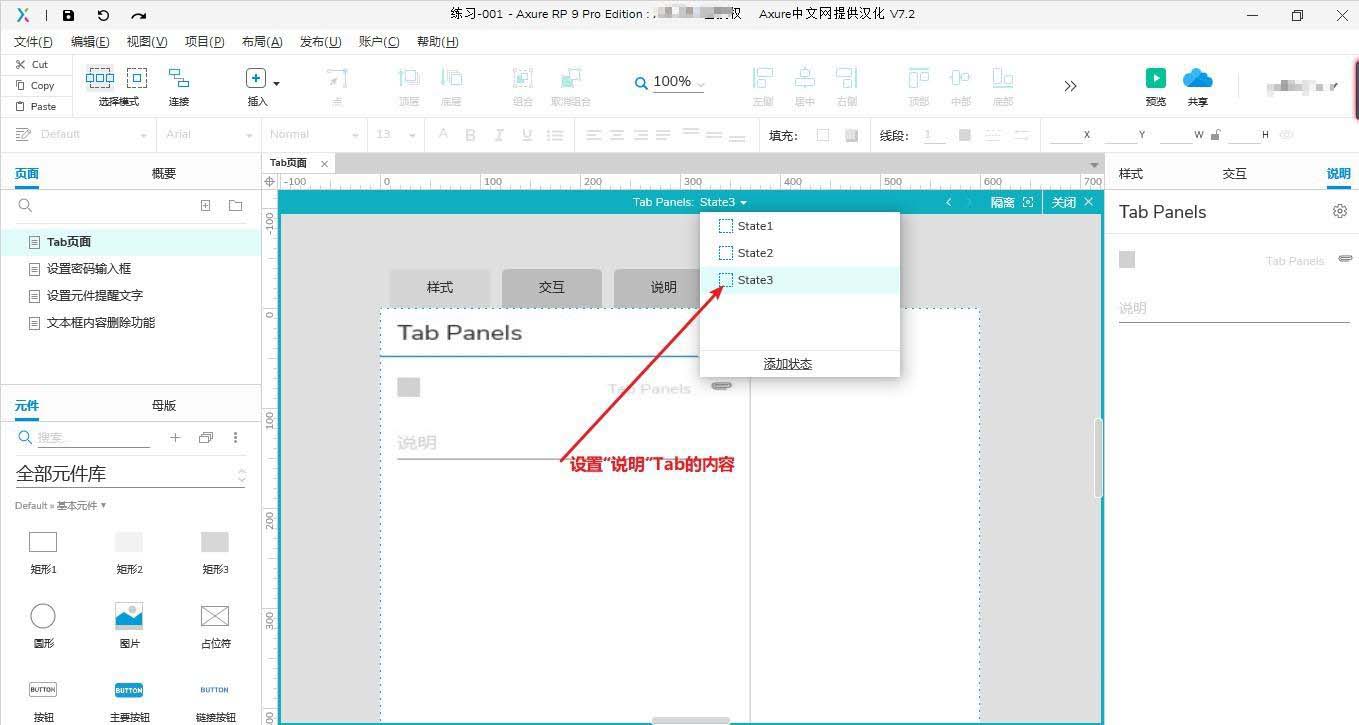
与操作类似,设置描述选项卡的内容。

点击“预览”按钮,可以在浏览器中切换标签页的内容。

以上就是Axure实现tab交互功能的技巧。希望大家喜欢。
