导读大家好,我是极客范本期栏目编辑小范,现在为大家讲解以上问题。如何在ps中设计简单的三维人物?其他不懂的同仁,我们跟着边肖一起看看ps字
音频解说
如何在ps中设计简单的三维人物?其他不懂的同仁,我们跟着边肖一起看看ps字体加阴影边框的技巧吧。感兴趣的朋友快来看看吧!
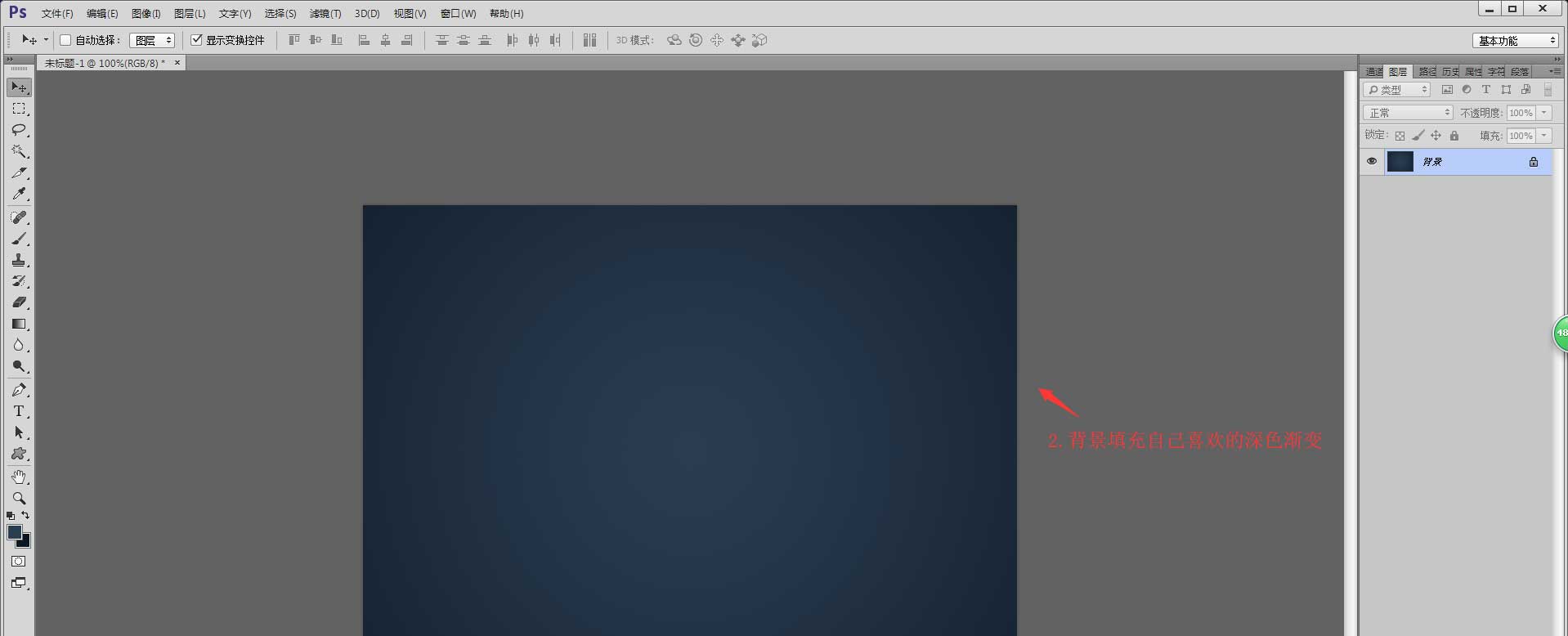
1.新建一个800 600,72像素的空白文档,用底衬填充自己喜欢的深色渐变;


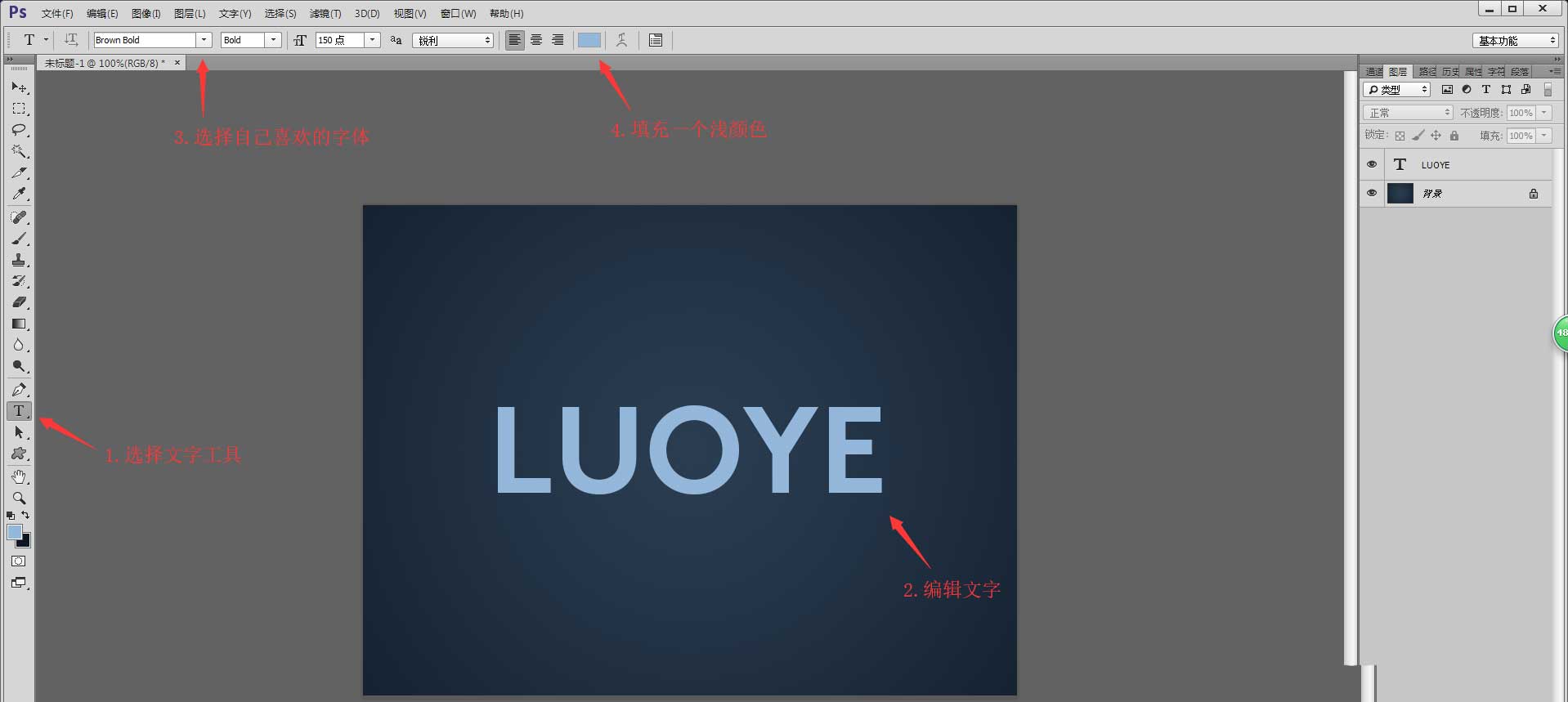
2.选择文字工具编辑三维效果和文字,设置自己喜欢的字体,用浅色填充;

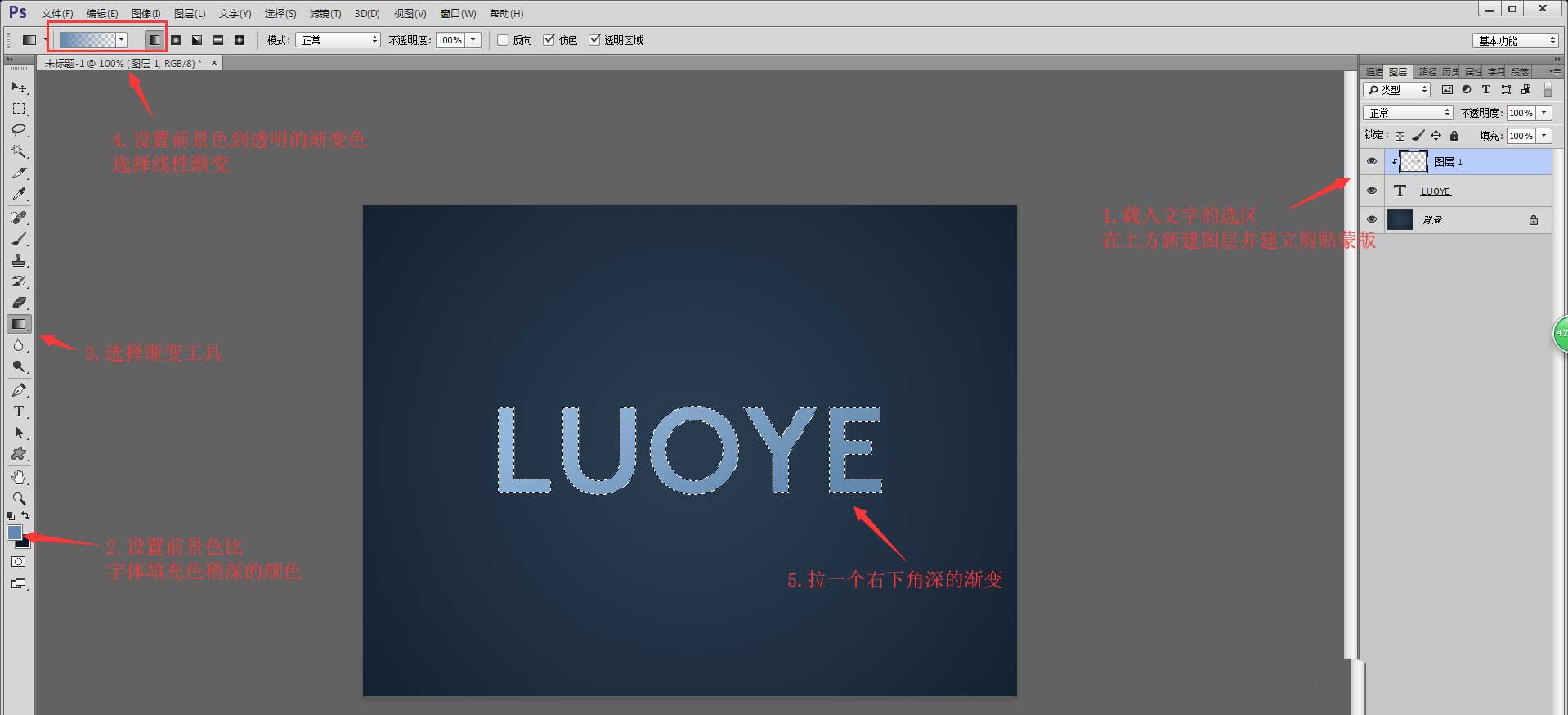
3.在文本层上创建一个新的空缺层,并建议剪切蒙版。将前景颜色设置为比文本颜色稍暗。选择渐变工具,将渐变类型设置为前景颜色为透明,选择线性渐变,并拉出一个渐变颜色,使文本右下角变暗。

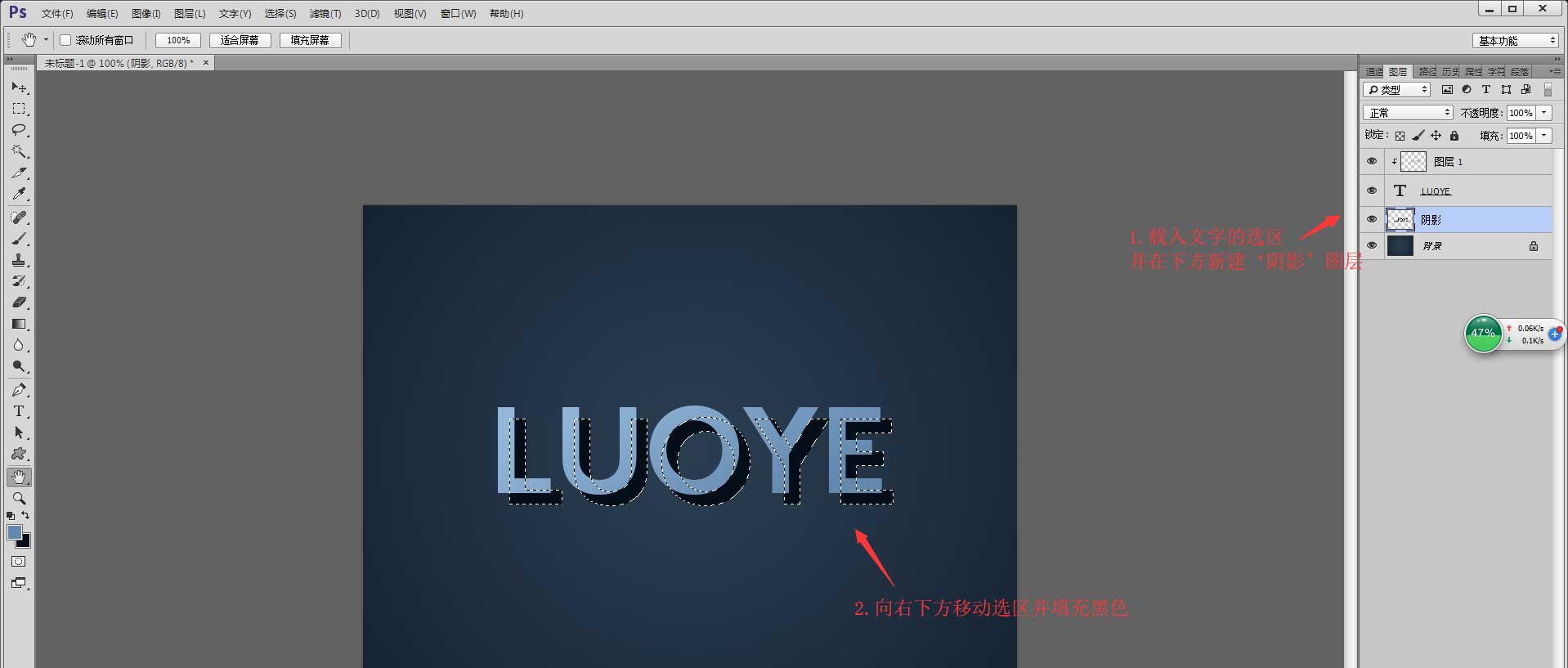
4.加载文本选区,在文本图层下新建一层并命名为Shadow,将选区移动到右下角,填充由深黑色制作的文本阴影;
Chrome浏览器无法安装idm插件,谷歌浏览器教程。
当谷歌浏览器安装idm插件时,会提示错误“无效包CRX_HEADER_INVALID”。我该怎么办?下面和大家分享一下chrome谷歌浏览器如何不能安装idm插件的教程。如果你需要,你可以了解一下。

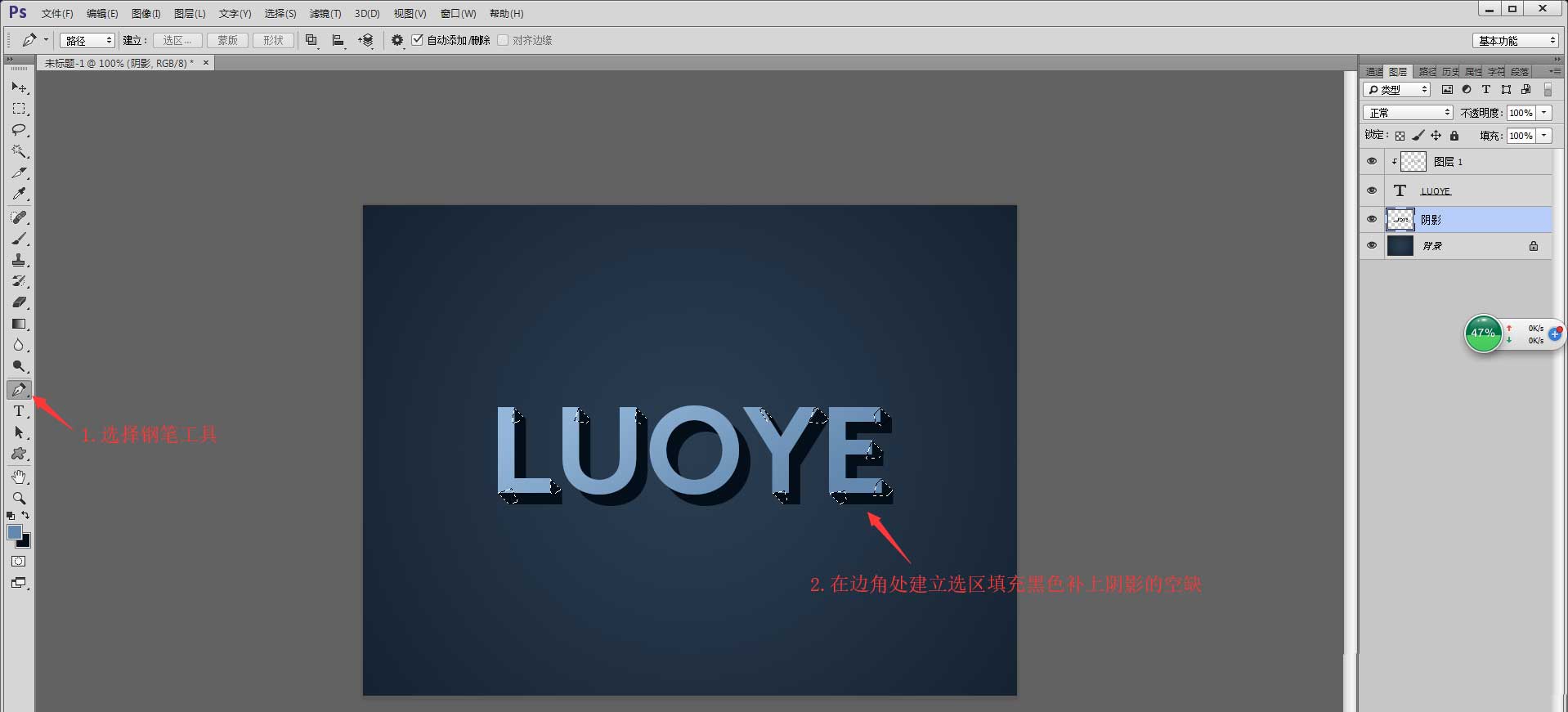
5.选择钢笔工具,在文字的角和阴影的角之间建立一个选择区域,填充深黑色的空缺来填充阴影;

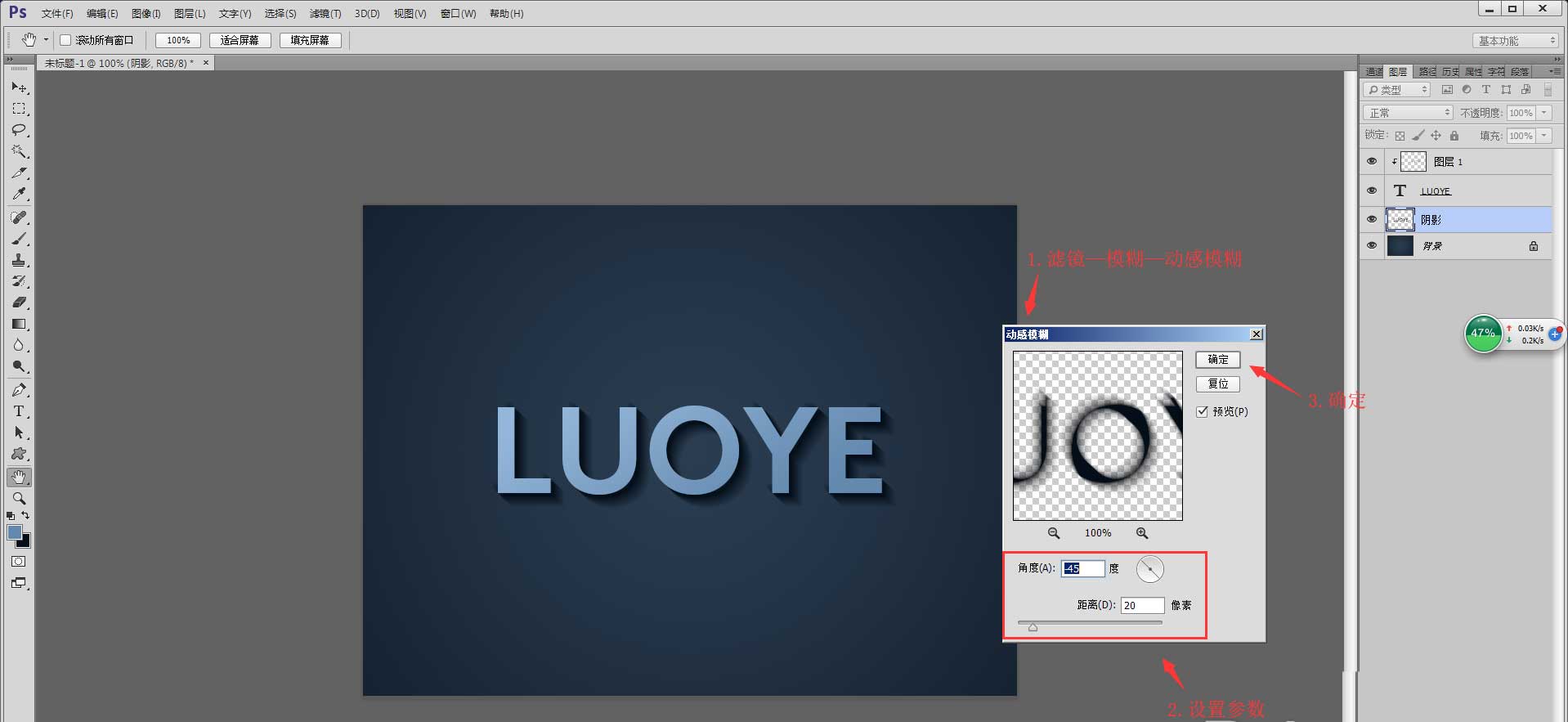
6.执行滤镜-模糊-运动模糊,将角度设置为45度,距离设置为20像素,点击确定;

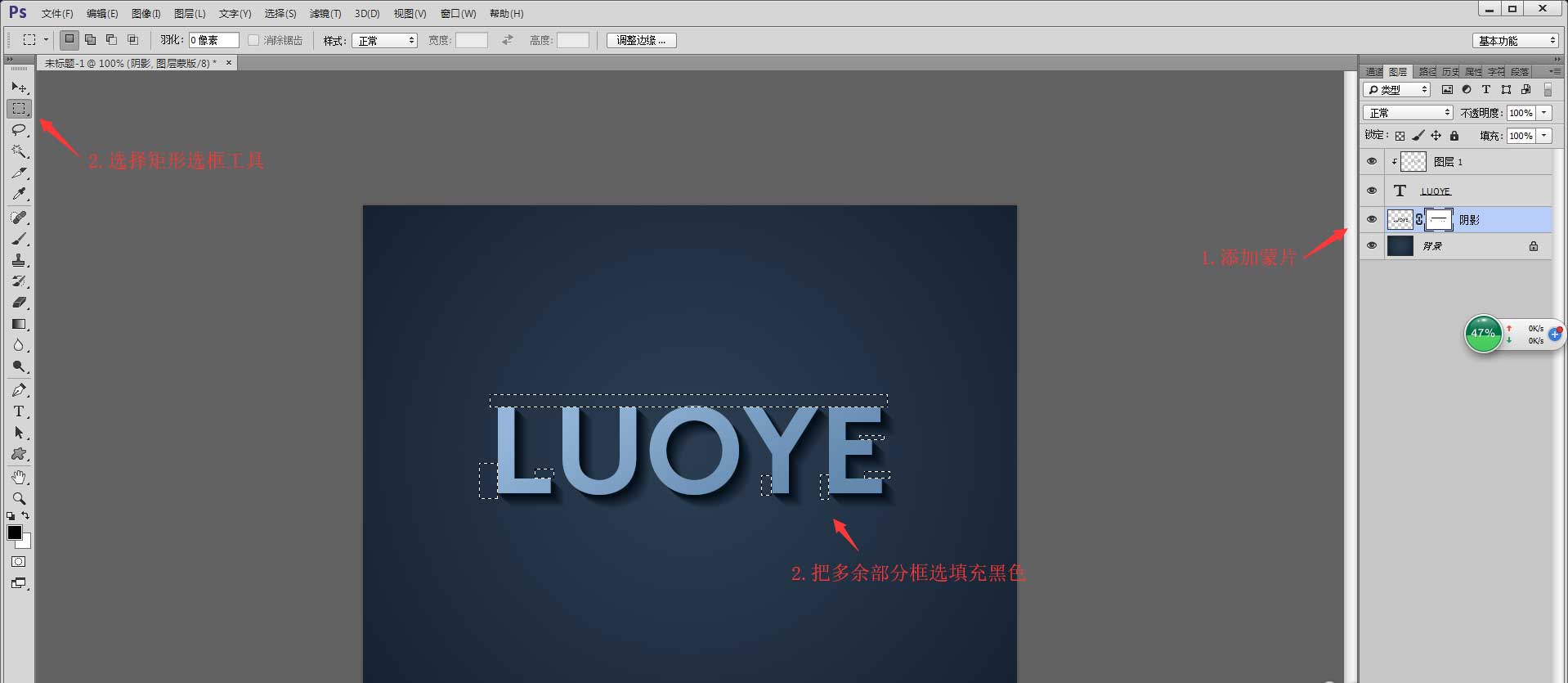
7.给“阴影”图层添加蒙版,将前景色设置为深黑色,使用矩形框选择工具将多余的部门框填充为深黑色;

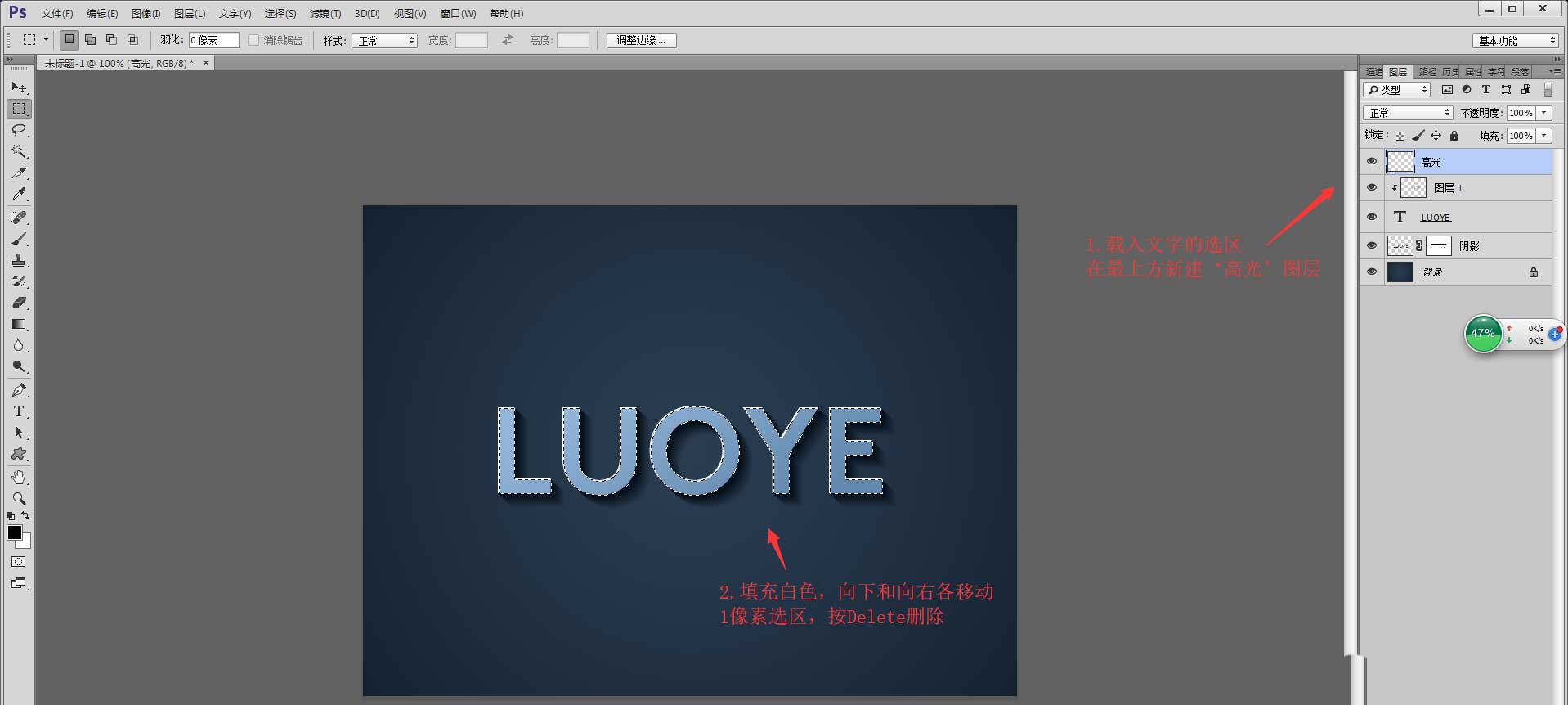
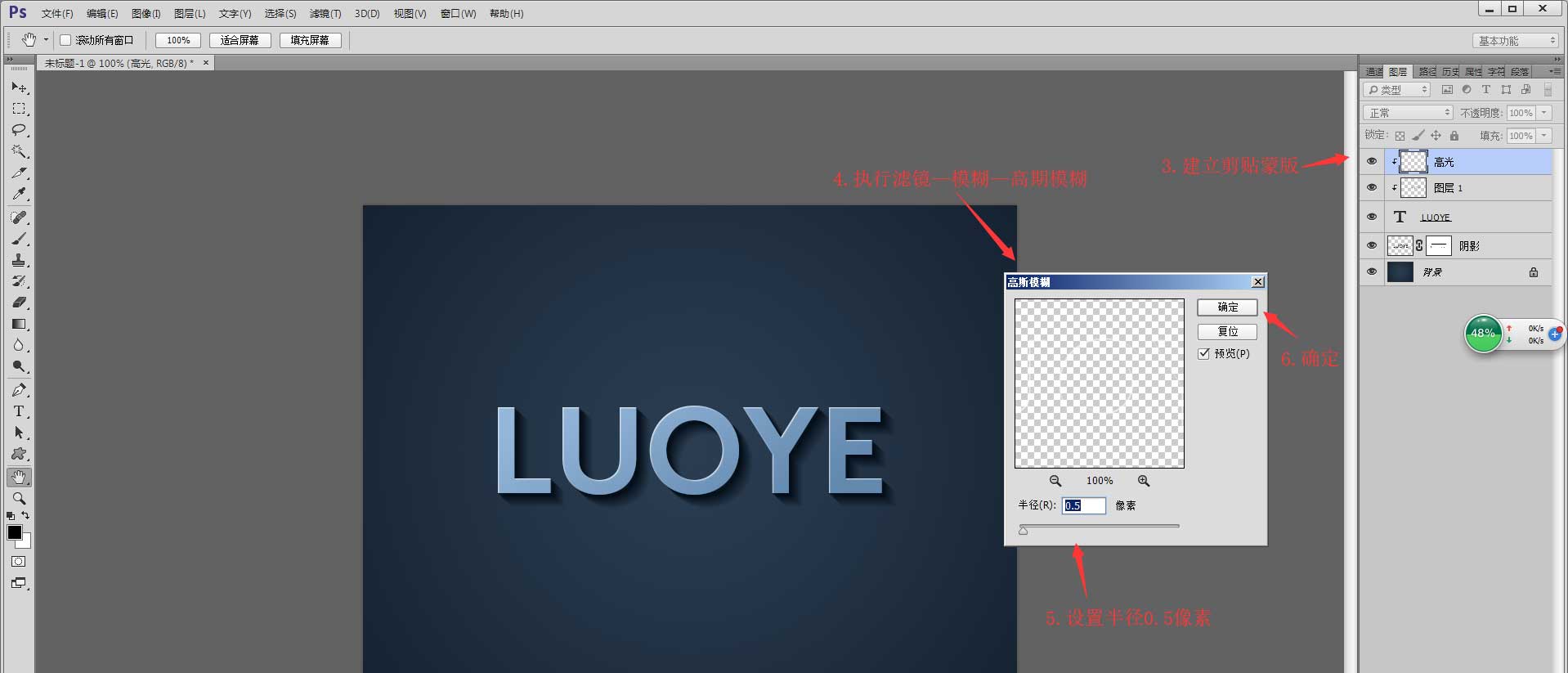
8.加载文本的选定区域,在顶部创建一个新图层并命名为高光,用白色填充,将其向右下方移动1像素的选定区域,按删除将其删除,执行滤镜-模糊-高周期模糊,半径为0.5像素,然后单击确定。一个简单的三维角色就完成了。


以上是ps设计简单立体人物的技巧。希望大家喜欢!
