PS如何设计QQ果冻海报?以下是PS设计中带有科技感的QQ果冻海报教程。下面就和有需要的小伙伴一起看看吧,希望对大家有所帮助!
首先,打开ai,创建一个新的画布。选择矩形工具,画一个矩形,填充即可,颜色值如图:

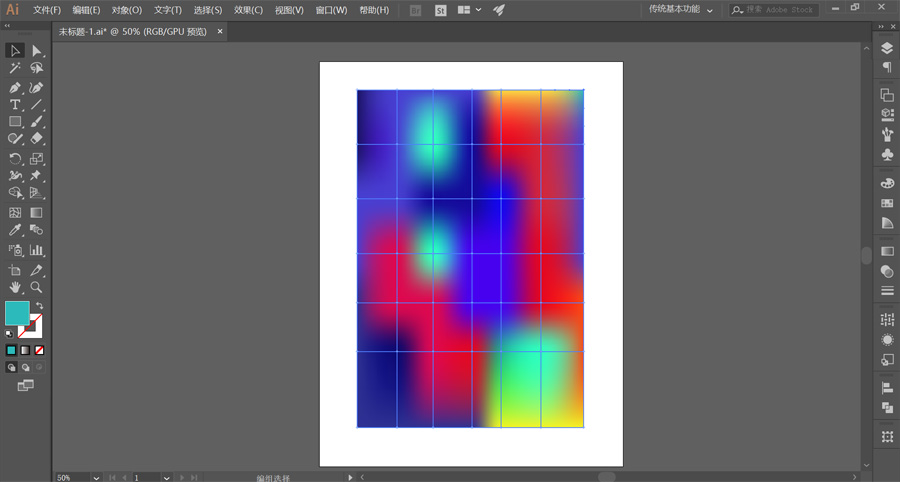
选择网格工具,然后单击矩形上的创建网格。我随意点击,创建了一个6X6网格:

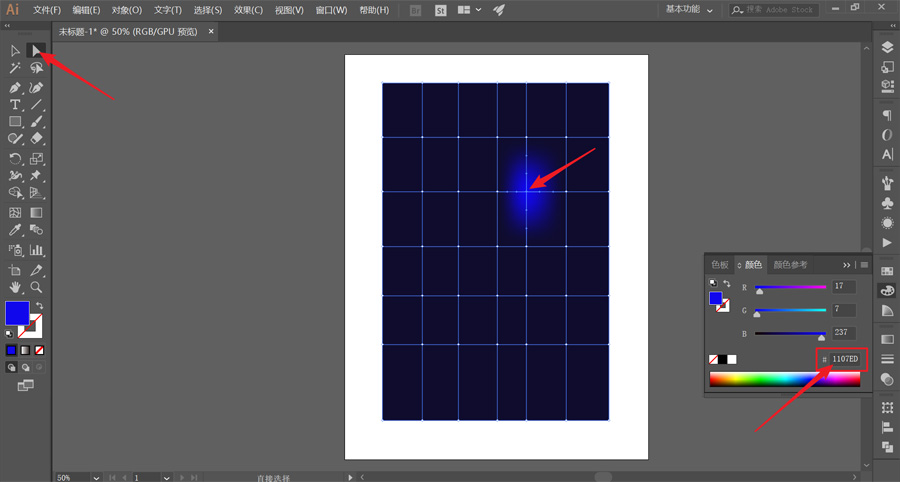
选择直接选择工具,然后单击网格交点以设置点范围内的颜色:

您也可以按住shift键并单击每个点,这些点可以同时被选择和均匀着色:

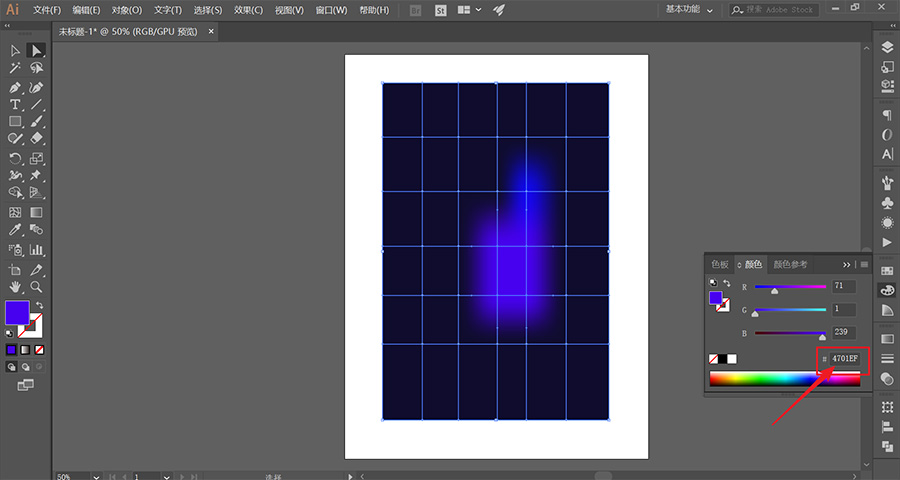
根据这种方法,获得了如图所示的效果:

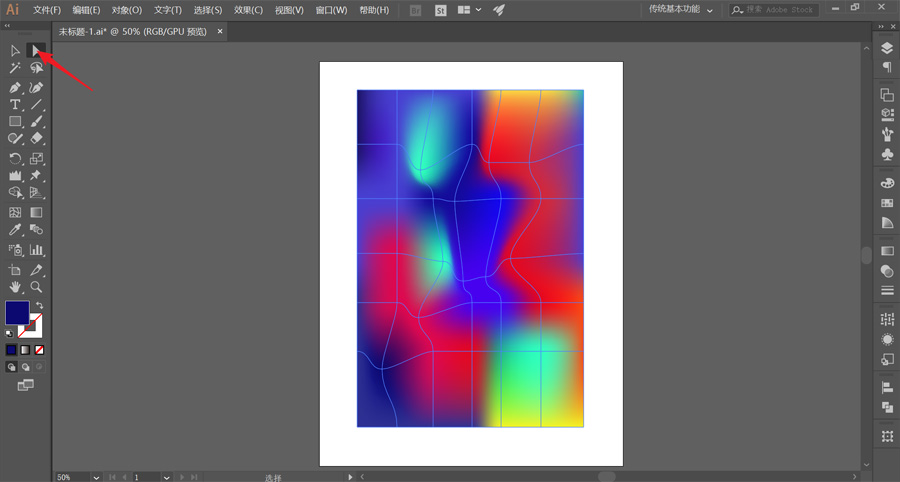
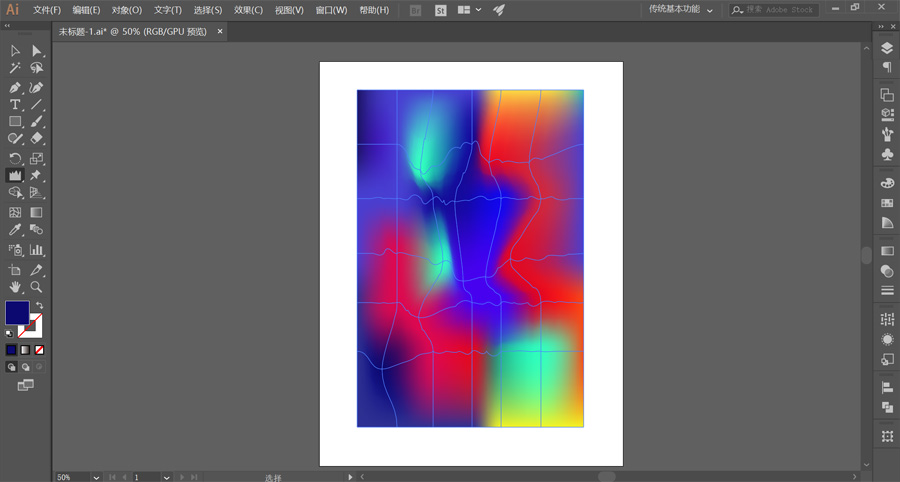
继续使用直接选择工具,并通过拖动每个点适当混合颜色:

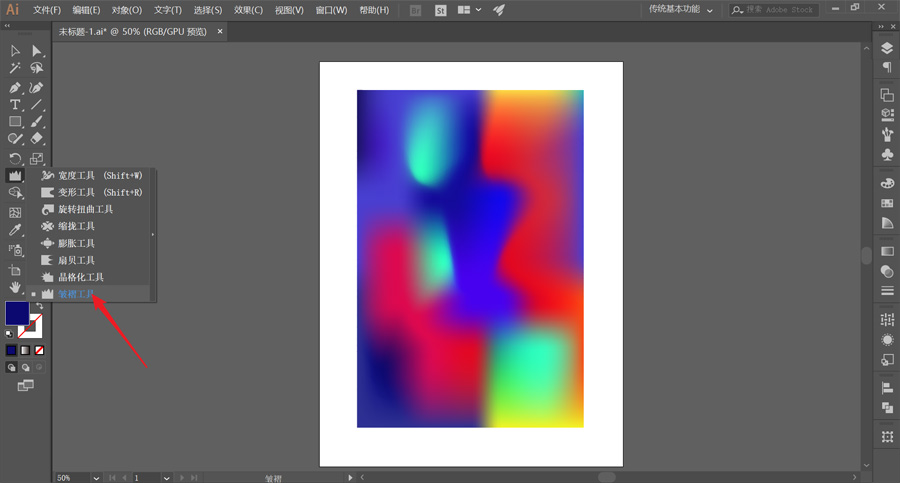
个人感觉不满意,选择除皱工具涂抹混合:

将渐变层拖到椭圆层上以创建剪切蒙版,如图所示:

人工智能部分的操作已经结束。
然后打开ps,创建一个新的画布。
接下来我们将渐变效果导入ps,记住导入时最好选择“智能对象”:
Win10蓝屏如何修复代码错误,Win10系统设备电源状态故障修复教程。
相信很多小伙伴还不知道Win10蓝屏如何修复代码错误的简单操作,不过没关系。这里有一个修复Win10设备电源状态故障的教程。希望所有感兴趣的朋友一起学习。
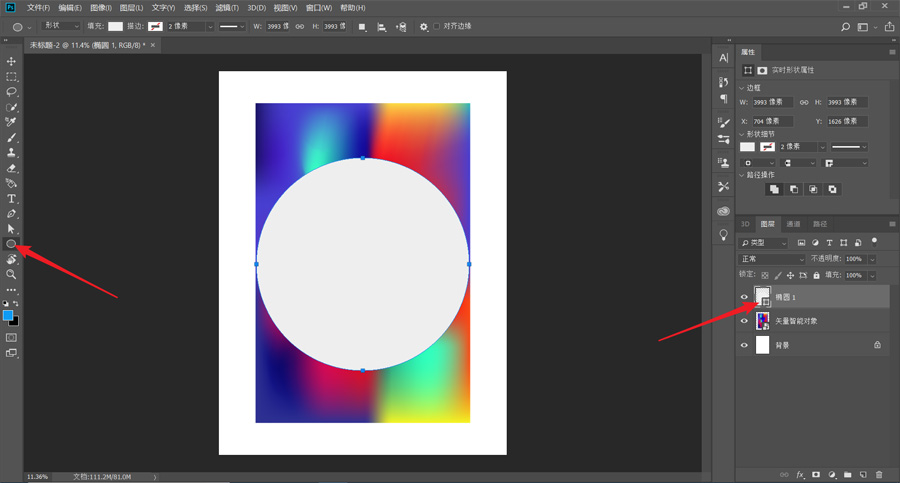
rc="https://www.hao173.com/wp-content/uploads/2021/4/qQFji2.jpg"align=""class="aligncenter"title="PS如何设计QQ软糖海报,PS设计科技感十足的QQ软糖海报教程插图8"alt="PS如何设计QQ软糖海报,PS设计科技感十足的QQ软糖海报教程插图8"/>选择椭圆工具,按住shift,拉出一个只有填充的正圆,如图:

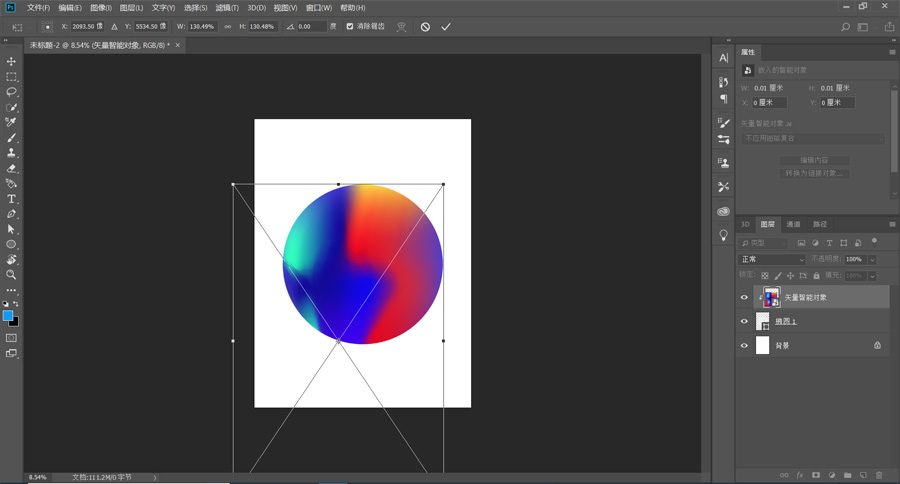
选择渐变图层,ctrl+t自由变换。进行适当调整位置,建议最好选择如图这种左右颜色分区的位置:

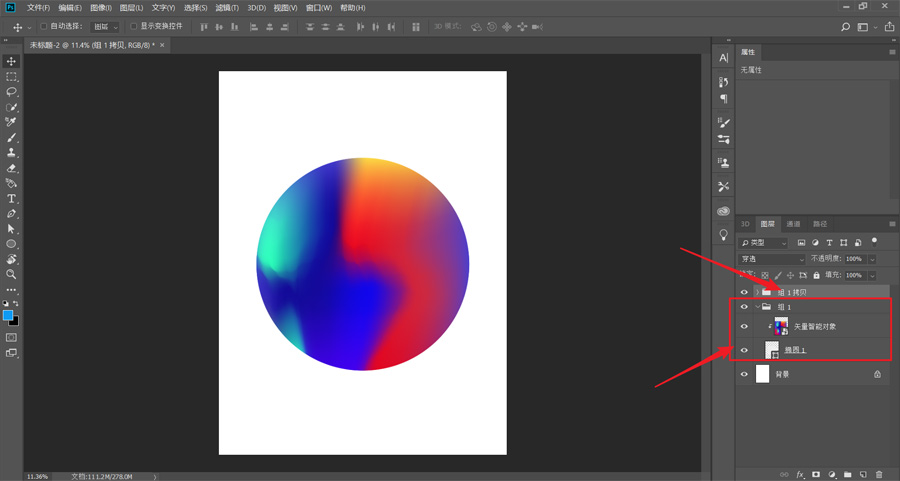
接着,我们将椭圆图层以及渐变图层打上组,并ctrl+j拷贝一份出来,如图:

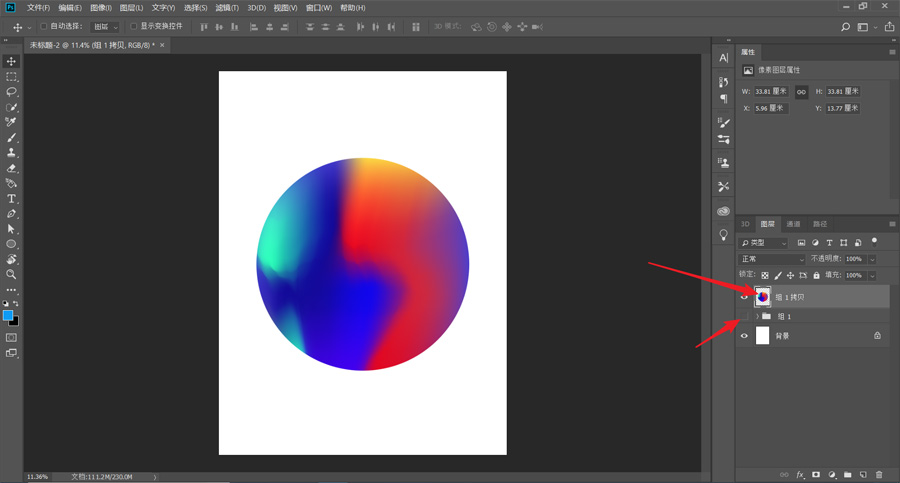
并将拷贝的组右键,选择“合并组”。将原始组隐藏,得到如图效果:

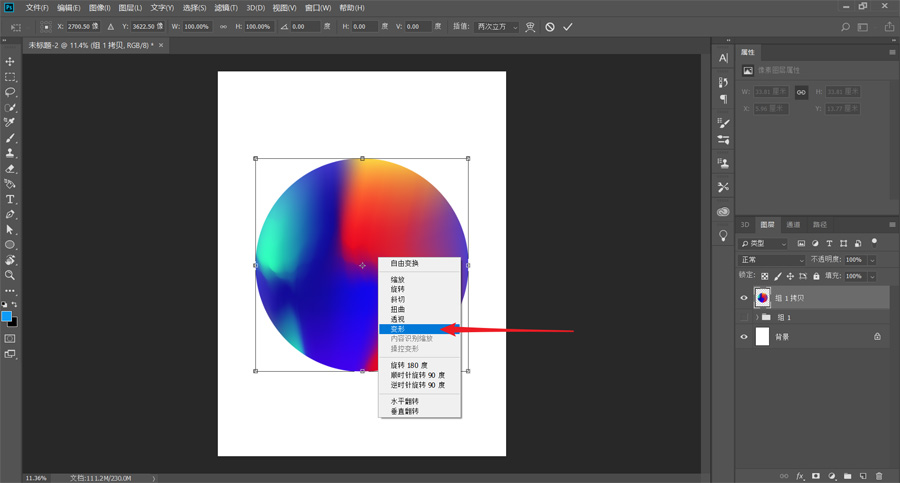
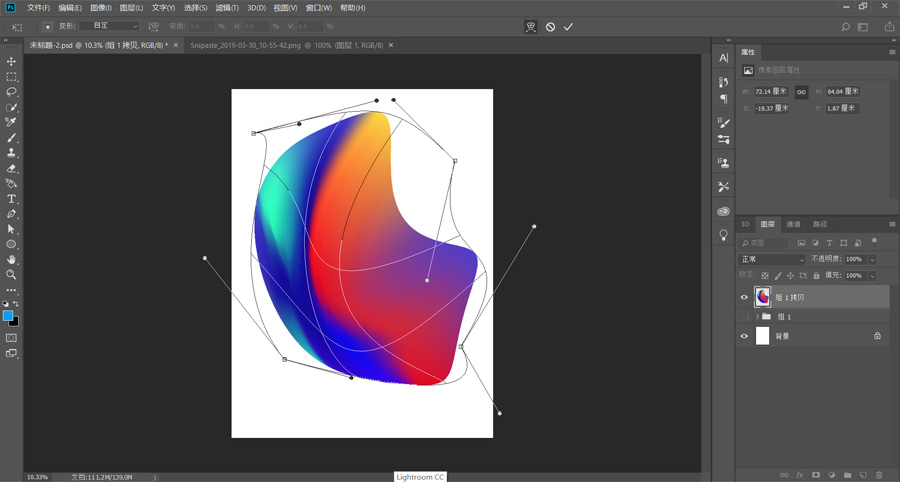
选择拷贝组图层,ctrl+t并右键选择变形:

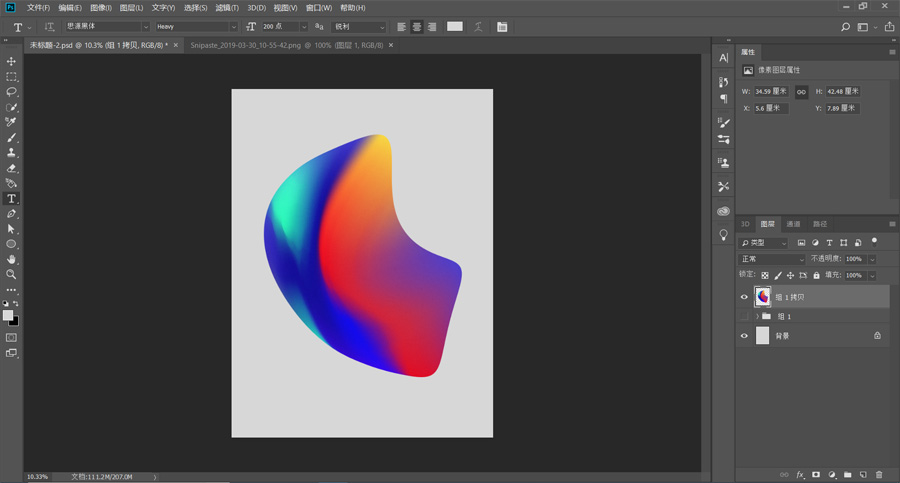
通过对图形变形处理,得到如图效果:

达到满意效果后,执行滤镜—杂色—添加杂色,参数如图:

新建透明图层1,选择柔性画笔,在合适位置点击添加一个黄光效果。
新建透明图层2,将画笔大小设置大概为8px,画出一些红线。
这些主要都是作为装饰,不会使画面整体过于单调:

码字排版,导入样机看看效果:

以上就是给大家分享的全部教程,更多精彩教程可以关注本站哦!
