导读大家好,我是极客范本期栏目编辑小范,现在为大家讲解以上问题。最近有小伙伴咨询边肖如何做ps淘宝店的页脚。下面给大家带来淘宝页脚图片的
音频解说
最近有小伙伴咨询边肖如何做ps淘宝店的页脚。下面给大家带来淘宝页脚图片的ps设计方法,有需要的小伙伴可以了解一下。
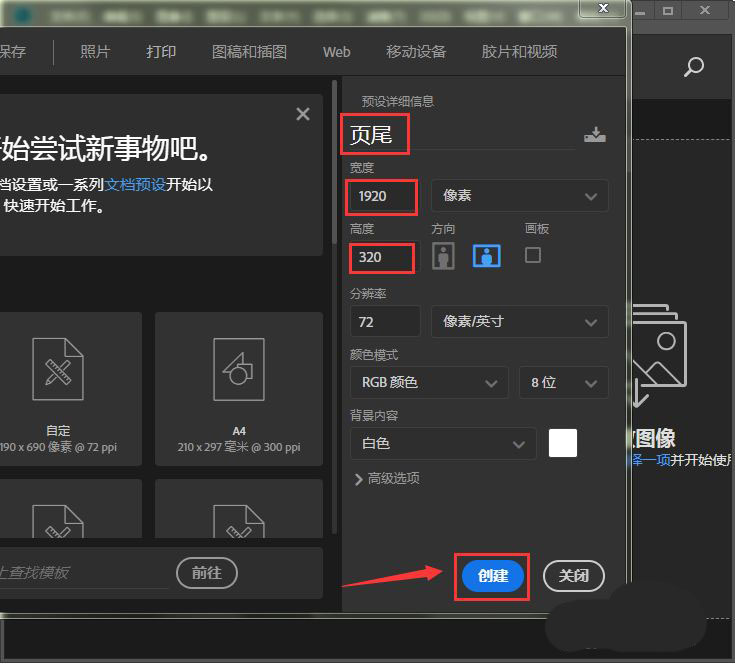
我们新建一个1920*320像素的白色画布,命名为页脚,然后点击create,如图。

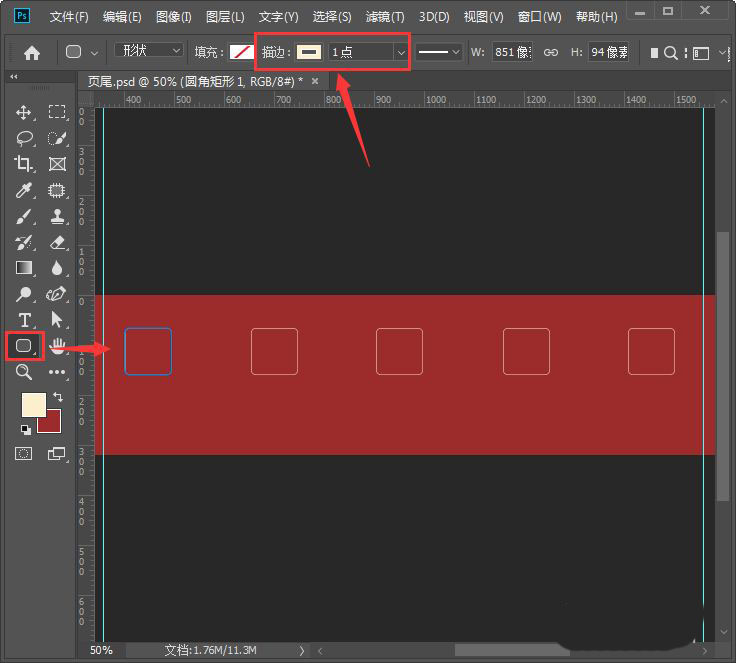
我们用红色[#9c2b2c]填充背景。先用【圆角矩形工具】画一个圆角形状,笔画颜色设为米色[#fcefcd],大小为1像素。然后我们按住[ALT]键向右复制四个圆角形状,如图所示。

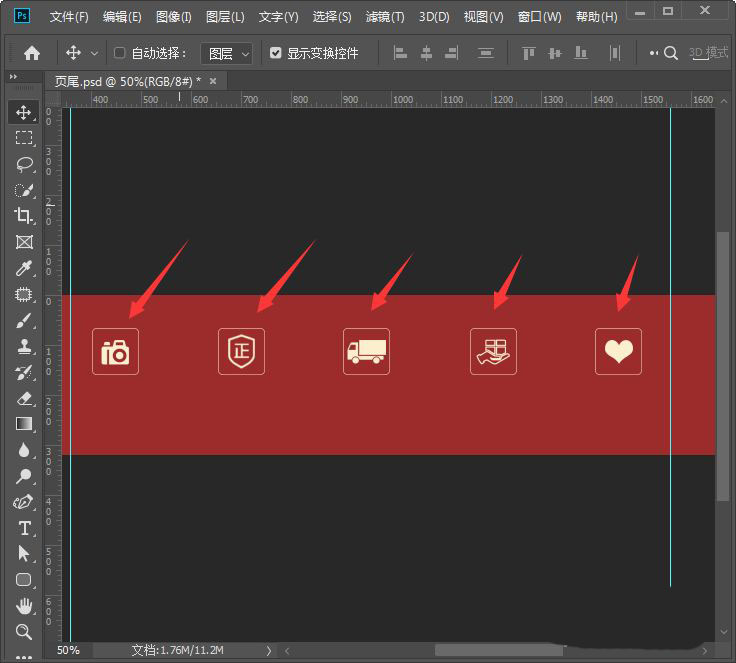
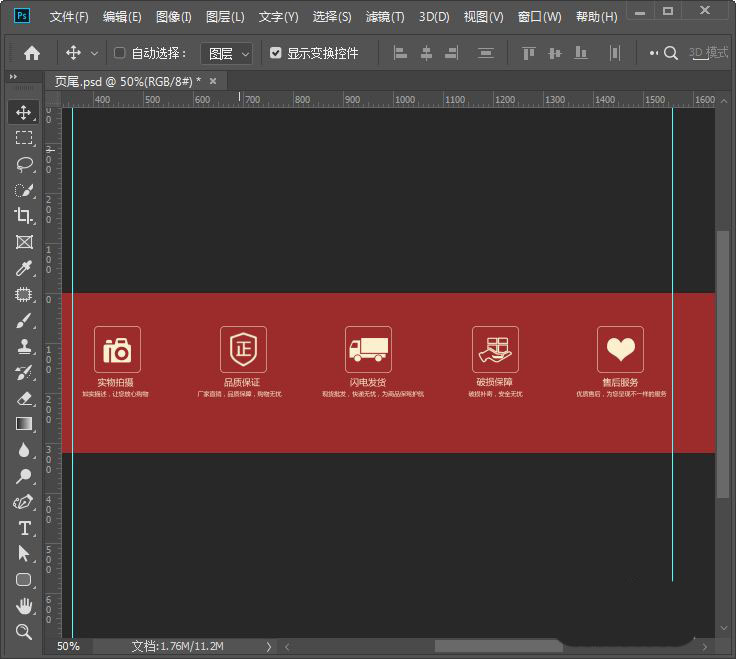
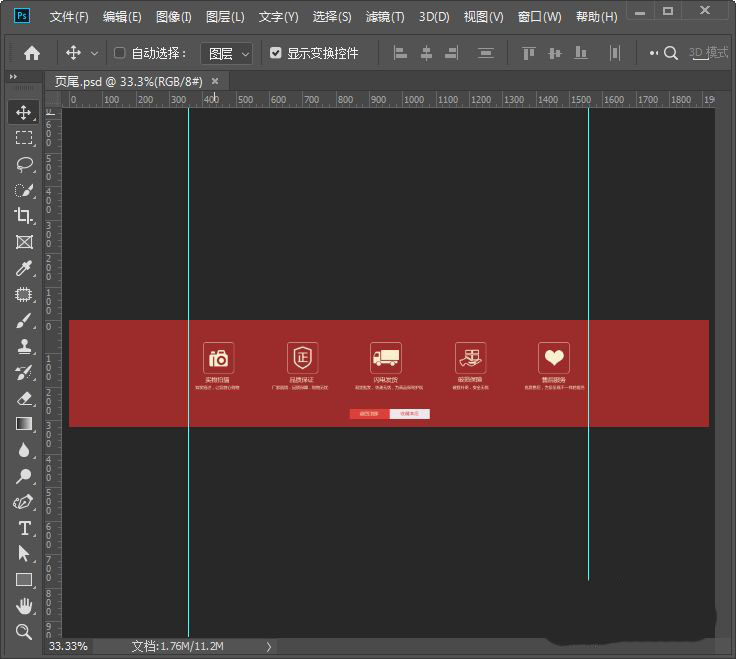
然后,我们将相关图片放入圆形中,如图所示。

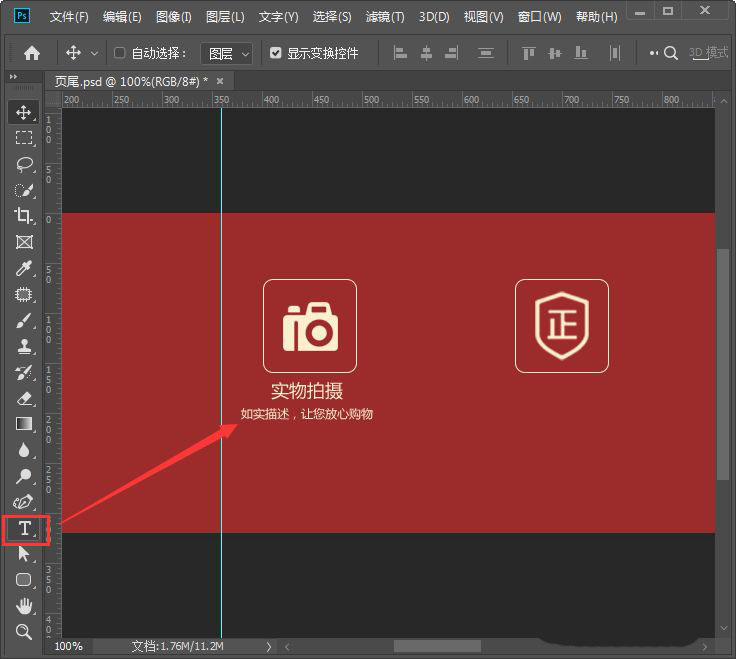
接下来,我们使用[文本工具]在图标下方输入相关文本,如图所示。
如何用Excel制作自动日记账以及如何用Excel制作自动日记账?
如何在Excel中制作自动日记账?下面分享一下用Excel制作自动流水账的方法。如果你需要,你可以了解一下。

我们按住[ALT]键将文本复制到右边然后复制出四组,然后分别修改合适的文本,如图所示。

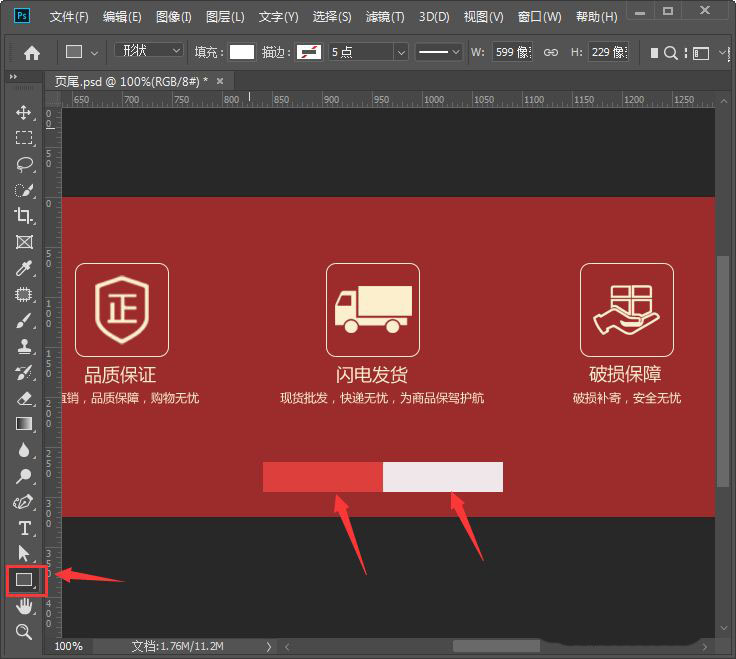
我们使用矩形工具绘制两个不同颜色的矩形,如图所示。

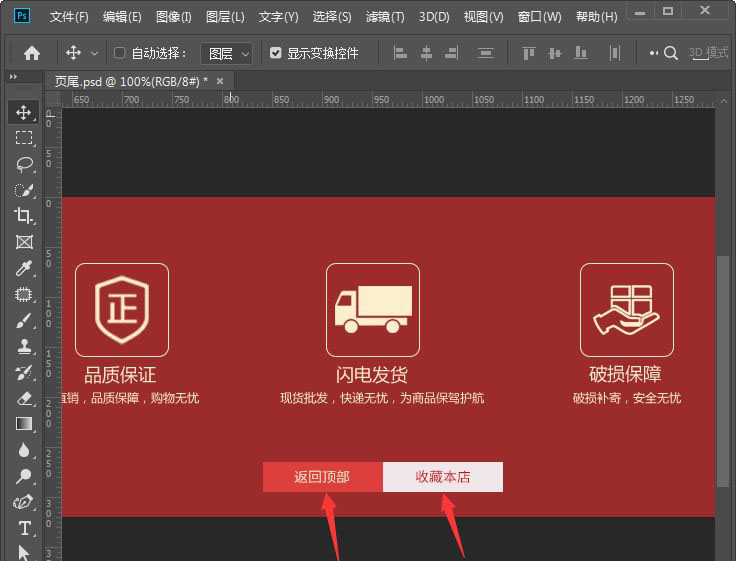
我们在矩形上分别输入文字,左边是回顶,右边是收藏库,如图。

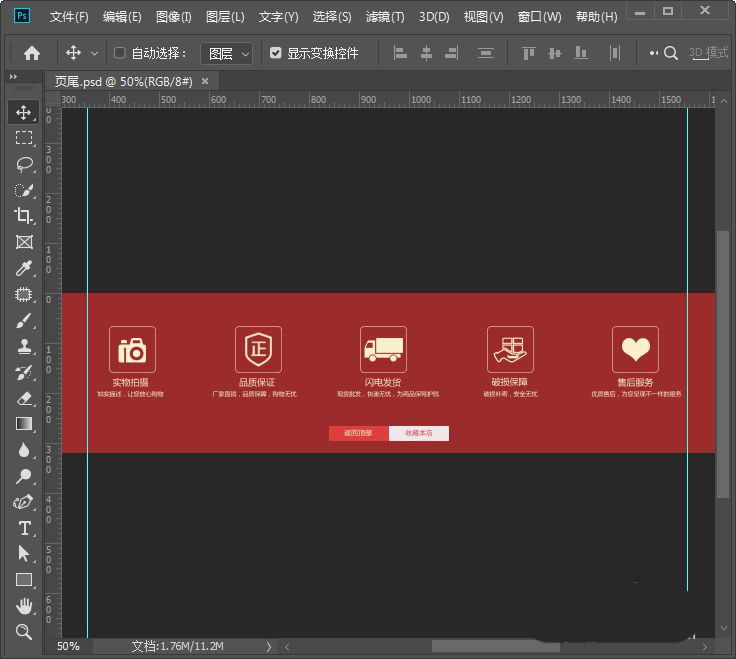
最后,我们来看看制作全屏页脚的效果。


以上是ps制作淘宝店铺页脚的技巧。希望大家喜欢。
