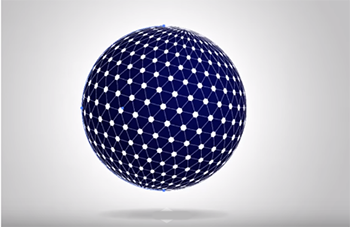
最近,很多合作伙伴都咨询过AI如何制作一个很酷的技术敏感网格球。今天,边肖带来了AI设计网格球的教程步骤。感兴趣的小伙伴应该看看!
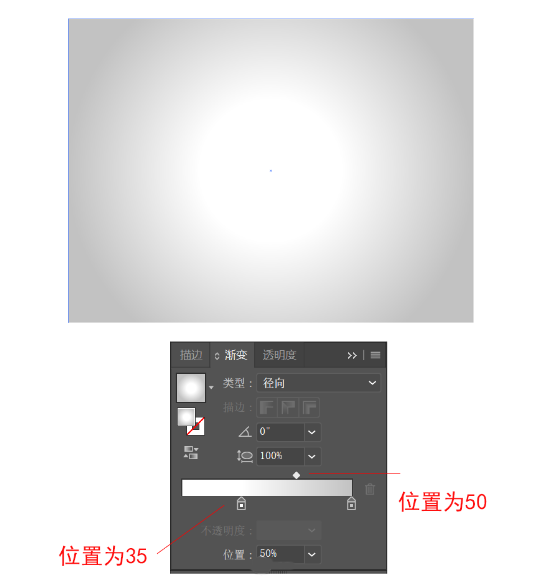
首先,创建一个800X600px的新画布,然后使用矩形工具绘制一个与背景大小相同的矩形,填充颜色值为#000000。然后我们使用渐变工具拉出从#FFFFFF到# c2c2的径向渐变:

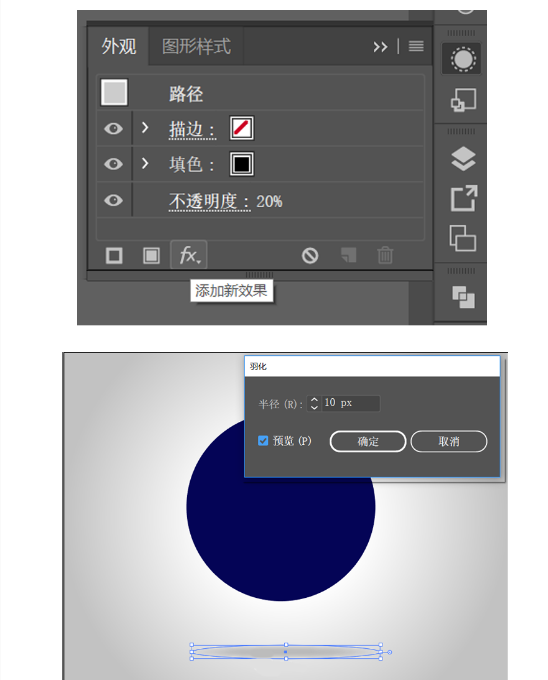
继续选择椭圆工具并点击画布。宽度和高度用340px填充,颜色值为#040456。然后使用椭圆工具在球体下面画一个椭圆作为球体的阴影,颜色值为#000000,不透明度为20%。

选择阴影,添加新的效果到外观,风格羽毛,半径是10px。

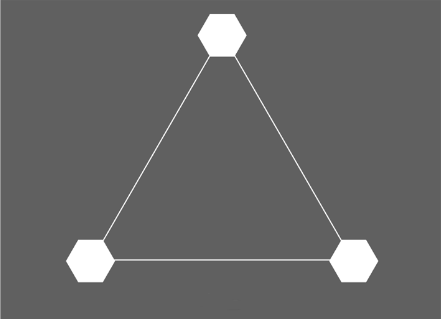
在画布的其他部分,单击多边形工具,将半径设置为40px,边数设置为3,笔画粗细设置为0.3px,笔画颜色设置为白色,不透明度设置为50%。继续使用多边形工具,将半径设置为12.487px,边数设置为6,去掉描边,填充为白色,依次复制放置在三角形中的两个角,并组合起来(Ctrl G),如下图所示。

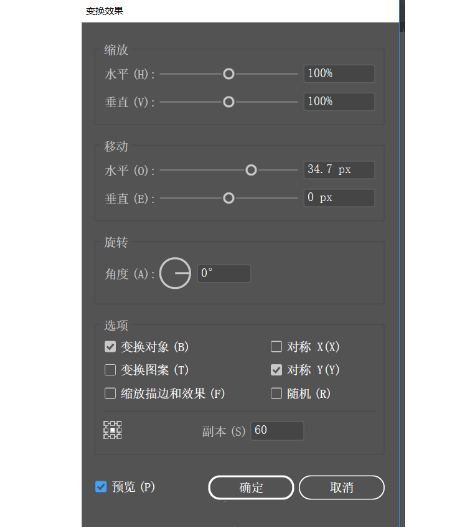
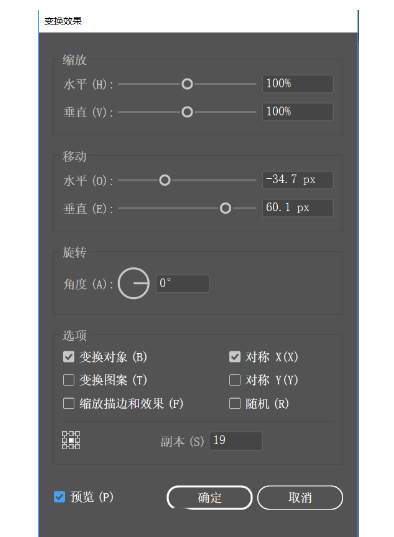
选择图案,设置外观,添加新效果,扭曲和变换。
Ps如何设计配色干净的平板按钮,ps按钮矢量图设计方法
最近有小伙伴咨询边肖如何在ps中设计出一个干净平整的配色按钮。下面给大家带来ps按钮矢量图的设计方法,有需要的小伙伴可以学习一下。

然后选择图案,设置外观并添加新的效果扭曲和变换

最终效果如下,然后组合图案创建符号。

回到画布,选择蓝色圆圈,使用直接选择工具点中圆圈右中间部分的锚点,点击Delete键将其删除,只留下圆圈的左半部分。

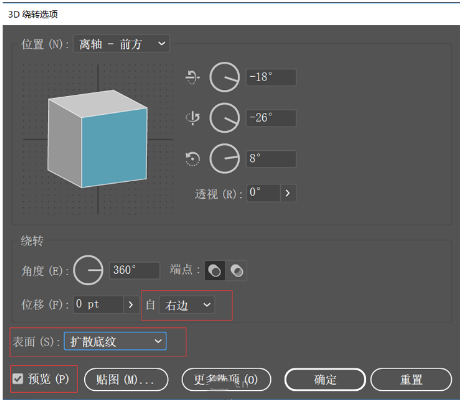
选择半圆,设置外观>添加新效果>3D>绕转,记住在预览前打上勾。

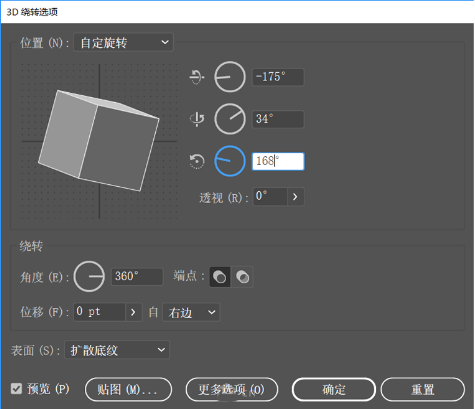
打开贴图,符号选择之前建立的符号,并调整符号的位置跟大小,最后调整好图形的旋转角度。



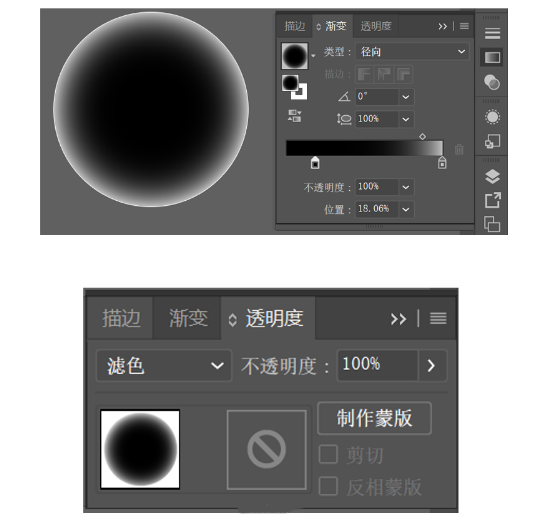
最后再画一个340px,黑色到白色的径向渐变的圆覆盖蓝色 的球体,不透明度设置为滤色。通过调整外圆的渐变位置 最终得到一个科技感十足的3D球体啦。


以上就是给大家分享的全部教程,更多精彩教程尽在下载之家!
