导读大家好,我是极客范本期栏目编辑小范,现在为大家讲解以上问题。ps如何设计淘宝店铺的浮动导航?有朋友不知道。让我们和边肖一起看看ps淘宝
音频解说
ps如何设计淘宝店铺的浮动导航?有朋友不知道。让我们和边肖一起看看ps淘宝网站左浮动导航教程的介绍。感兴趣的朋友快来看看吧!
我们[创建]了一个[190*520像素]的白色画布(高度不固定,可根据自己的需要设置),命名为:浮动导航,点击[创建]。

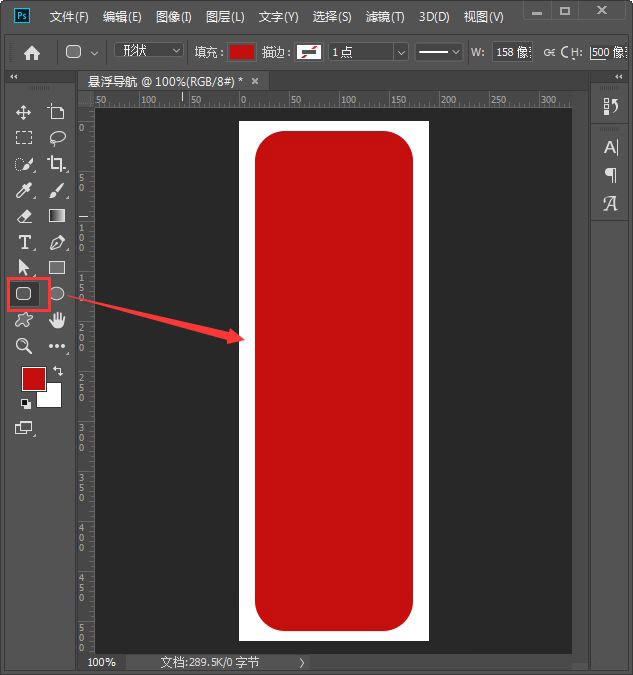
我们用【圆角矩形工具】画一个红色的圆角形状,如图。

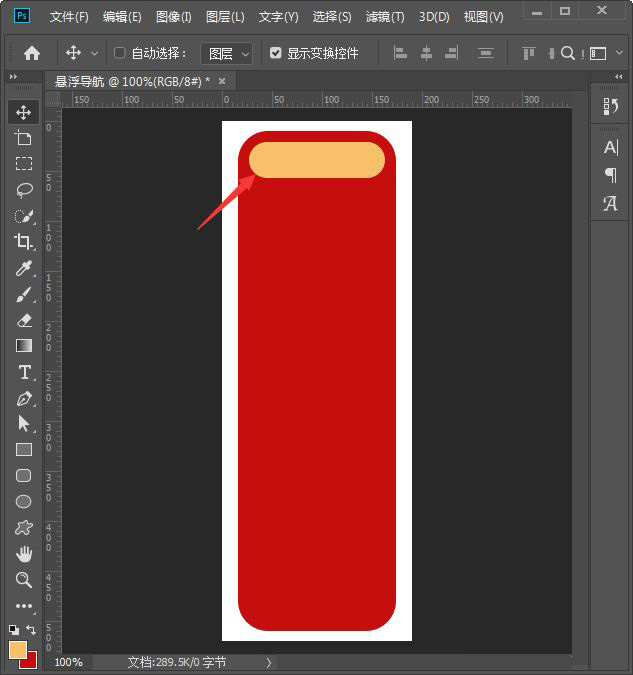
然后,在红色形状的上面,我们继续用圆角矩形工具画一个小的圆角形状,并用橙色填充,如图所示。
如何在详情页制作多张折扣海报,如何在ps上制作促销海报教程。
ps如何在详情页制作多个折扣海报?这次我们给大家带来了一个完整的PS制作宣传海报教程,非常全面。想了解的朋友一定不要错过。

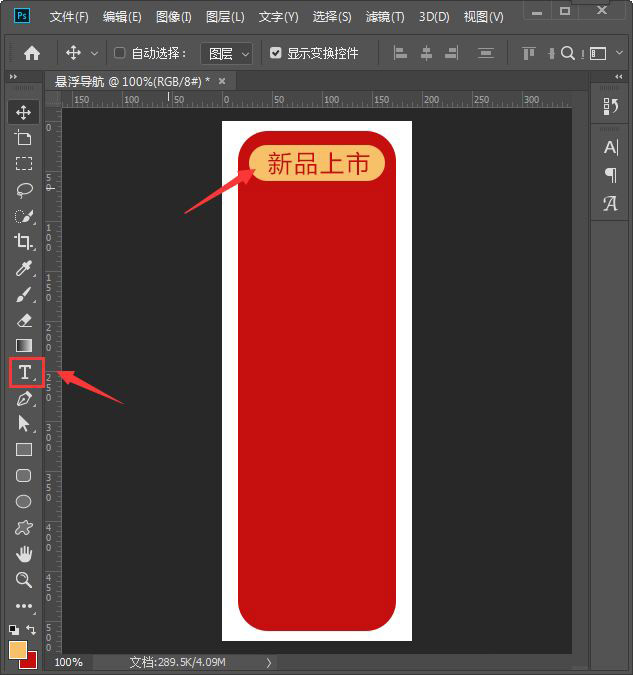
我们使用[文本工具]在橙色的圆形上输入4个单词(例如,列出了新产品),并用红色填充,如图所示。

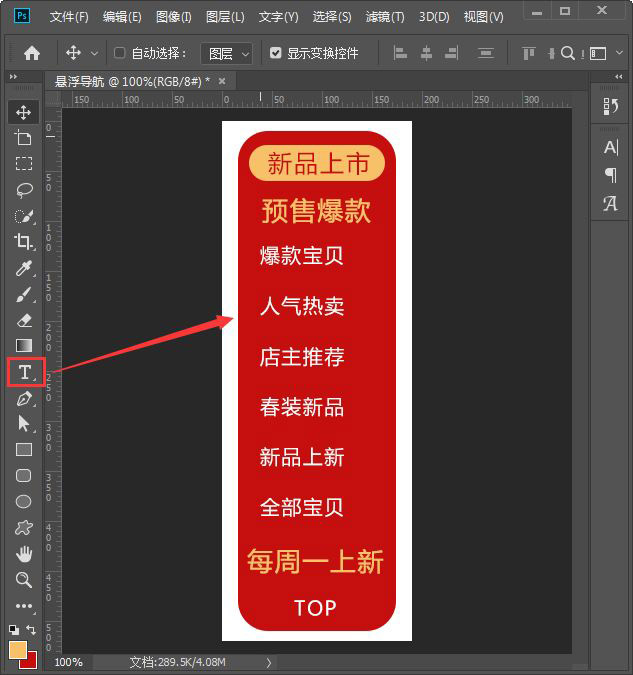
接下来,我们继续使用【文本工具】输入其他类别的相关文本,如图所示。

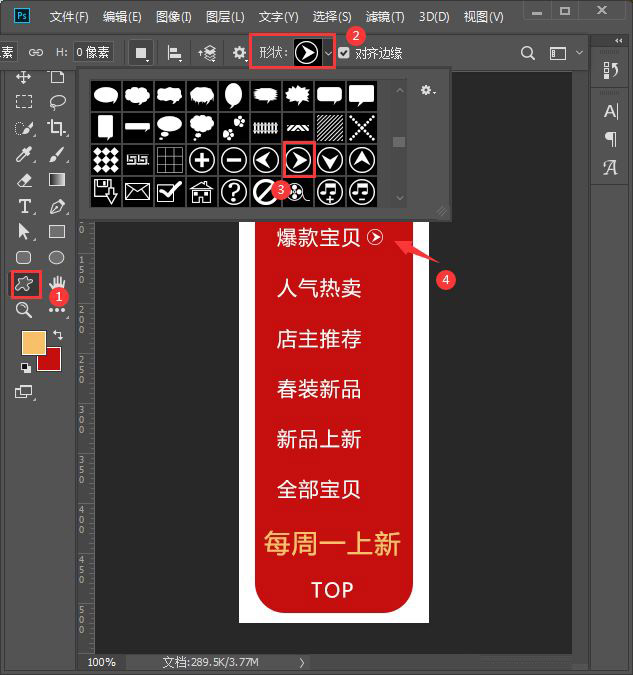
我们在【形状】中点击【自定义形状工具】,找到正向【箭头】图标,画一个白色箭头,如图。

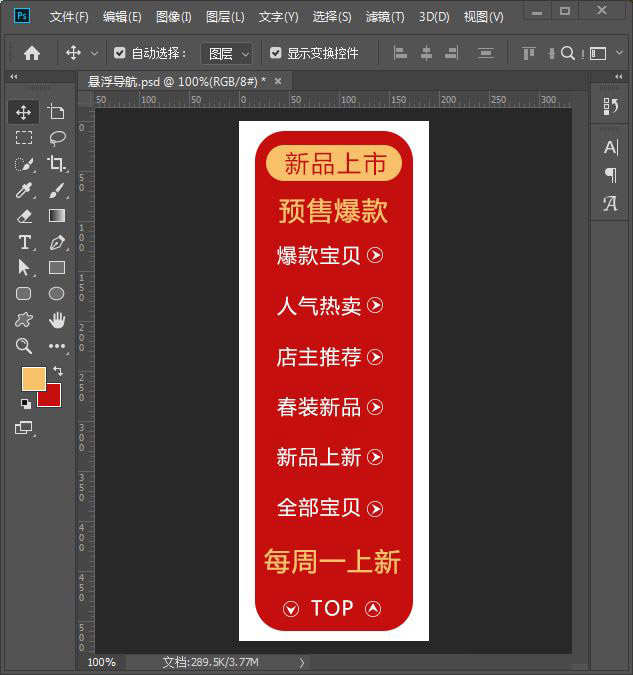
最后,我们又复制了几个白色箭头,TOP的左右箭头旋转了一个角度。

以上就是边肖为大家分享的ps制作淘宝网站左浮动导航教程的全部内容。希望能帮到你!
